01: Einführung
Der erste Schritt ist immer der Schwerste – aber jetzt seid ihr ja schon hier und es kann richtig losgehen.
Inhalt
Wer bin ich?
Für diejenigen, die mich noch nicht kennen: ich bin Amadeus und studiere Kommunikationsdesign im 6. Semester. Bevor ich angefangen habe an der Hochschule München zu studieren, habe ich bereits an der LMU einen Bachelor in Anglistik / Informatik erlangt und programmiere bereits seit 2008 aktiv eigene Anwendungen.
Angefangen hat es bei mir in der Schule mit ersten kleinen Computerspielen in Python und meine erste Begegnung mit der Webprogrammierung hatte ich als ich vorschnell zusicherte die neue Website für die Schülerzeitung umzusetzen. In den späteren Jahren wandte ich mich dann immer weiter vom Game Design ab und begann eigene Tools und Anwendungen zu programmieren.
Ich habe außerdem große Freude daran, mein Wissen mit Anderen zu teilen und ihnen neue Fähigkeiten beizubringen, weil ich denke, dass mir das auch persönlich einen so viel tieferen Einblick in die Themen bietet. Ich habe schon während meiner Schulzeit einen Game Design Kurs geleitet und manche von euch waren vielleicht auch schon bei meinem Blender-Kurs hier an der Hochschule mit dabei.
Meine Reise als Entwickler
Lange Zeit suchte ich nach der perfekten Kombination von Programmiersprache und UI Framework für plattformunabhängige Desktopanwendungen, programmierte sogar mein eigenes kleines Framework in Python, weil ich unbedingt HTML und CSS für das User Interface verwenden wollte, bis ich zu dem Schluss kam, dass der Browser und JavaScript eigentlich schon die idealen Tools für die meisten Anwendungen sind.
Tipp:
Was genau ein Framework ist, werden wir in einer späteren Session behandeln. Für den Augenblick reicht es, wenn ihr es als eine Art Grundgerüst zum Aufbauen eigener Anwendungen seht.
Dass ich nicht allein mit diesem Schluss war, zeigte die Veröffentlichung von Node.js, einer Laufzeitumgebung für JavaScript, die unabhängig vom Browser existiert und im Zuge dessen NW.js und Electron, zwei Frameworks, die es erlauben Desktopanwendungen ohne die Einschränkungen eines Browsers umzusetzen. Diese Frameworks sind aus der heutigen Technikwelt nicht mehr wegzudenken und haben auch den Endnutzer schon lange erreicht. Die meisten von euch werden inzwischen schon die eine oder andere Electron-Anwendung verwendet haben, vielleicht, ohne es zu merken.
Allerdings steht vor allem Electron dafür in der Kritik, unnötig viele Systemressourcen zu verbrauchen und obwohl es Wunder für die Plattformunabhängigkeit von Software auf dem Desktop bewirkt hat, lässt es noch immer den kompletten mobilen Markt außer Acht. Für mobile Betriebssysteme gibt es ein ähnliches Projekt, das sogar schon älter ist als Electron: Cordova, das allerdings auch mit seinen Problemen zu kämpfen hat und wieder einen separaten Build-Prozess erfordert.
The Rise of PWA
Allerdings gibt es eine Anwendung, die auf jedem Endgerät existiert: der Internet-Browser. Electron und die anderen Projekte beweisen, dass es durchaus möglich ist, komplexe Anwendungen mit Web-Technologien zu schreiben, so lange die dafür nötigen Schnittstellen mit z.B. Gerätesensoren oder dem Dateisystem abrufbar sind. Zudem sind viele moderne Webseiten schon vollwertige Anwendungen in sich selbst, zum Beispiel Spotify, Netflix, oder Google Maps.
Dementsprechend ist es nur ein natürlicher Schritt, dass die großen Browserhersteller immer mehr Schnittstellen für Webseiten zugänglich machen und Features, die man aus nativen Apps kennt, wie zum Beispiel Offline-Support, oder Benachrichtigungen, einbauen.
Besonders Google hat sich in den letzten Jahren den sogenannten Progressive Web Apps verschrieben, also Webseiten, die als eigenständige Apps auf unterstützen Geräten installiert werden können und sich dort wie native Apps verhalten. Aber auch Apple und Microsoft unterstützen die Weiterentwicklung dieser neuen Art der Anwendung aktiv.
Erklärung: Was ist eine „native“ App?
Eine native App bezeichnet eine Anwendung, die für ein spezielles Betriebssystem entwickelt wird und auf diesem ausgeführt werden kann, ohne „interpretiert“ (d.h. übersetzt) werden zu müssen. Sie hat für gewöhnlich Zugriff auf alle vom Betriebssystem bereitgestellten Funktionen, ist allerdings im Umkehrschluss auch von diesem Betriebssystem abhängig und würde nicht auf einem anderen Betriebssystem laufen.
Ich selbst habe sowohl Apps mit Electron (z.B. Qami), als auch als Progressive Web Apps umgesetzt (z.B. Untold Stories und Prt Mny) und bin zu dem Schluss gekommen, dass die PWA für die meisten Anwendungen, die sich mit Web-Technologien umsetzen lassen, die richtige Wahl ist.
Wenn ihr mehr von meinen Projekten sehen wollt, schaut auf meine Website (leider leicht veraltet, die neue Website befindet sich hier im Aufbau)
Was kann man mit Webanwendungen und PWAs umsetzen?
Kurz gesagt: alles! 😉
Natürlich gibt es Einschränkungen, aber die gibt es überall und wie immer gibt es auch für jedes Problem eine Lösung.
Hier ein paar Anwendungen, die die Bandbreite aufzeigen:
Grafikdesignwerkzeuge
- Figma: Screendesign & Prototyping Tool
- Gravit Designer: Vektorillustrationssoftware
- Photopea: Rastergrafikeditor
- Vectary: 3D Tool & Renderer
- SVGOmg: SVG Optimierungstool
Soziale Netzwerke (mit PWAs)
Produktivität
Sonstiges
- Near Misses
- An Deiner Seite
- Appscope: PWA Appstore
Was werden wir machen?
Dieser Kurs soll euch beibringen, wie ihr eure eigenen PWAs (und im Zusammenhang damit bessere Webseiten im Allgemeinen) programmieren könnt. Ich möchte euch dabei so gut es geht von A nach Z bringen und möglichst alle Aspekte, die mit dem Thema zu tun haben, anschneiden.
Ist das nicht zu viel?
Leider ist dieser Bereich der Technologie gewaltig, weshalb die Zeit schlicht nicht ausreicht, um jeden Teil im Detail zu besprechen. Ihr seid also angehalten, die Punkte, die euch mehr interessieren außerhalb der Kurszeit weiter zu verfolgen. Falls dabei irgendwelche Fragen aufkommen, oder ihr ein Thema findet, von dem ihr denkt, dass der ganze Kurs davon profitieren könnte, lasst es mich wissen, dann kann ich es gegebenenfalls noch aufnehmen.
Konkret bedeutet das, dass ich euch zeigen werde, wie ihr mit den Werkzeugen und Programmen umgehen könnt, aber nicht alle Teile und Funktionalitäten im Detail mit euch besprechen werde. Zum Beispiel werden wir Technologien wie Webpack und Babel benutzen, aber nicht näher auf sie eingehen, da sie durch andere Werkzeuge abstrahiert werden. Ein bisschen wie Autofahren: nur weil wir einen Führerschein haben, müssen wir nicht wissen, wie man einen Motor baut.
Bedingt durch die geringe Zeit werden wir auch einige Abkürzungen nehmen, was für Puristen eventuell seltsam erscheinen mag, aber in diesem Fall einfach ein nötiger Kompromiss ist. Beim Programmieren gibt es unendlich viele Wege, die ans Ziel führen und ich kann euch nur einen oder zwei davon aufzeigen. Das sind die Wege, die für mich gut funktioniert haben und die ich mir über die Jahre angelegt habe. Wenn sie für euch nicht funktionieren, bedeutet das nicht, dass ihr nicht programmieren könnt – nur, dass ihr euren eigenen Weg noch nicht gefunden habt.
Praxis ist King!
Das ist auch der Grund, weshalb die Praxis in diesem Kurs einen genauso großen Teil ausmachen soll wie die Theorie. Programmieren lernt man am besten, wenn man es einfach macht – und noch besser, wenn man ein eigenes Projekt und einen Ansprechpartner hat, falls man einmal feststecken sollte.
Ich werde euch also nicht nur erklären, wie alles funktioniert und zusammenhängt, sondern auch Zeit geben, dieses Wissen umzusetzen. Zu diesem Zweck werdet ihr entweder allein, oder zu zweit, eine smarte ToDo-App gestalten und umsetzen. Diese App stellt auch gleichzeitig eure finale Abgabe für den Kurs dar.
Erklärung: Warum eine ToDo-App?
Eine ToDo-App ist einerseits schnell und einfach umzusetzen, andererseits aber auch komplexer als ein gewöhnliches „Hello World!“-Programm und bietet vor allem eine grafische Benutzeroberfläche. Ihr habt also eine gute Balance aus Einfachheit, Erweiterbarkeit, und gestalterischem Freiraum. Außerdem ist es immer nützlich ein Auge darauf zu haben, was man noch alles zu erledigen hat, oder? 😉
Die Kurs-App
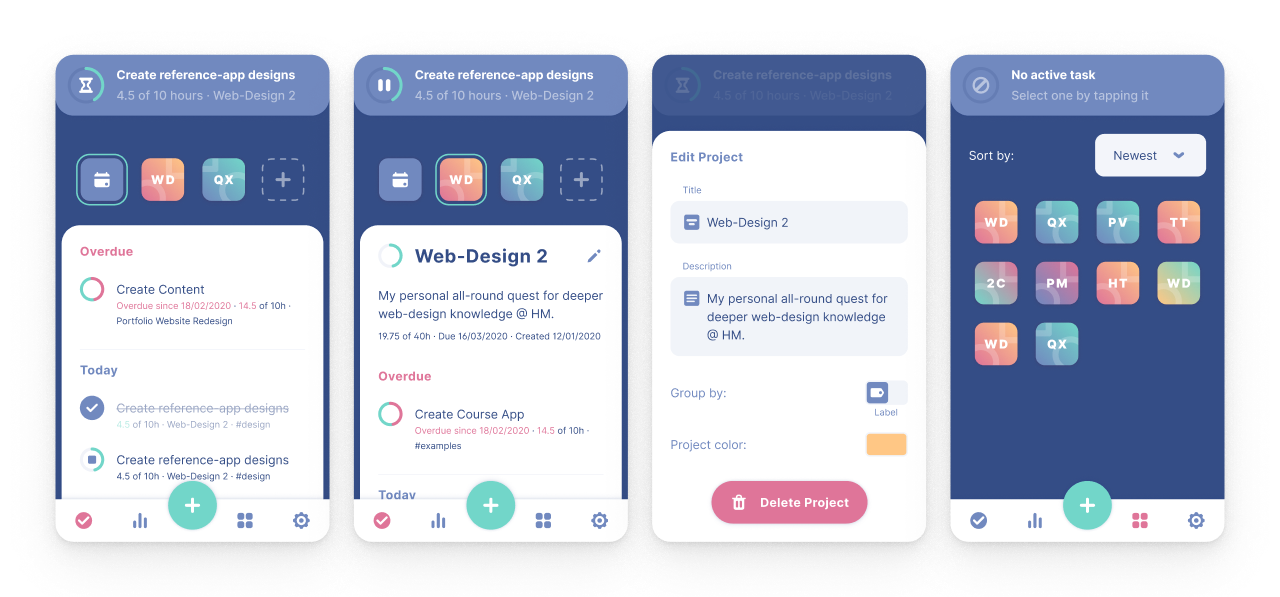
Ich habe bereits eine „Referenz-Version“ dieser ToDo-App gebaut, aber lasst euch nicht zu sehr davon beeinflussen, denn während die Funktionalität ähnlich sein sollte, soll eure App auch wirklich eure App werden – so wie ihr sie euch vorstellt und wie sie für euch am besten funktionieren würde.

Diese Funktionen muss eure App am Ende haben:
- Der Nutzer kann ToDos anlegen und abhaken
- Der Nutzer kann ToDos in Projekte aufteilen und diese Projekte mit ihren jeweiligen ToDos separat ansehen
- Der Nutzer kann angeben, wie lang er für die Vervollständigung eines ToDo brauchen wird
- Der Nutzer kann angeben, wie lang er tatsächlich gebraucht hat, um das ToDo abzuschließen
- Sauberer Vue.js Quellcode im GitLab-Verzeichnis des Kurses
- Durchdachte Gestaltung des User Interfaces
- Responsivität, d.h. angepasste Interfaces für verschiedene Geräte
- Persistenz der Daten, d.h. Daten werden zwischen Schließen und Öffnen der App beibehalten
- Installierbarkeit auf einem unterstützten Gerät
- Funktioniert ohne aktive Internetverbindung
Das sieht nach viel aus, aber keine Sorge, einen Großteil der „langweiligen“ Arbeit nehmen uns unsere Entwicklerwerkzeuge ab. 😉
Wie ist der Kurs aufgebaut?
Also, wie kommen wir von nichts zu so einer App? Wie bereits mehrfach angemerkt, ist dieser Kurs in verschiedene Sessions aufgeteilt:
- 01 Einführung
- 02 Entwicklungsumgebung
- 03 Design for the Modern Web
- 04 Git
- 05 JavaScript 1: Einführung in die Programmierung
- 06 JavaScript 2: Was ist JavaScript?
- 07 JavaScript 3: Frameworks
- 08 JavaScript 4: Vue.js Deep-Dive
- 09 Backend und warum man meistens keins braucht
- 10 Veröffentlichung & Hosting
- 11 – 14 Vertiefung, Fragen, Antworten & Hilfestellungen
Generell gilt: eine Session pro Termin, allerdings kann es auch vorkommen, dass manche Sessions sich über mehrere Termine strecken und Andere dafür zusammengefasst werden.
Jeder Termin besteht aus einem Theorieteil und einem praktischen Teil, während dem ihr eigenverantwortlich an eurer App, bzw. kleineren praktischen Aufgaben zum besseren Verständnis, arbeiten könnt.
Ressourcen
Ich habe für diesen Kurs ein GitLab-Repository angelegt, zu dem ich euch hinzufügen werde, sobald wir über Git gesprochen haben. Dort könnt ihr dann den Code eurer Apps ablegen und auch den Code eurer Mitstudenten sehen, um davon zu lernen.
Außerdem gibt es noch diese Website hier, wo ihr alle besprochenen Sessions finden werdet und bestimmte Themen nachschlagen könnt. Wenn ihr euch noch eigene Notizen machen wollt, ist das natürlich in Ordnung, aber im Prinzip findet ihr alles, was ich sage auch hier aufbereitet und eventuell mit mehr Details. Am Besten also gleich ein Bookmark auf die Startseite setzen. 😉
Kontakt
Zögert nicht, mich während einer Session, oder auch während der praktischen Teile alles zu fragen, was euch unklar ist, oder anderweitig interessiert. Dafür bin ich da.
Falls es einmal außerhalb eines Termins zu Fragen kommen wird (und das wird es wahrscheinlich) könnt ihr mich per Mail oder via Telegram erreichen. Ich versuche dann so schnell es geht zu antworten.
Gebt bitte auch Bescheid, falls ihr es einmal nicht zu einem Termin schaffen solltet.