02: Entwicklungsumgebung
Ohne die richtigen Werkzeuge macht kein Handwerk Spaß – klar, ein guter Künstler kann auch mit einem Backstein ein Bild malen, aber warum sich das Leben schwieriger machen, als es sein muss?
Inhalt
Was ist eine Entwicklungsumgebung?
Eine Entwicklungsumgebung ist ganz einfach eine Sammlung von Werkzeugen ( meistens Computerprogrammen) zur Softwareentwicklung und dadurch natürlich stark persönlich. Für manche ist eine Entwicklungsumgebung ein Raspberry Pi Microcmputer und ein Texteditor, für Andere eine vollwertige IDE (integrated development environment) wie z.B. Eclipse.
Wir als Designer würden wahrscheinlich auch noch unsere Designprogramme zu unserer Entwicklungsumgebung zählen, und natürlich auch unseren Webbrowser. 😉
Tipp: Macht euch die Welt, wie sie euch gefällt
Ich werde euch hier im Endeffekt meine Entwicklungsumgebung zeigen und erklären. Wenn ihr gerne andere Werkzeuge verwenden möchtet, steht euch das natürlich frei, aber bitte seid euch dann im Klaren darüber, dass ich euch nicht unterstützen kann, wenn einmal etwas schief läuft.
Vorrangig ist, dass man sich als Entwickler in seiner Umgebung wohlfühlt, denn man wird sehr viel Zeit in ihr verbringen. Aber natürlich erfüllen all die Werkzeuge auch immer einen Zweck (obwohl es natürlich immer Dinge gibt die mal mehr, mal weniger Sinn machen). Grundsätzlich gilt: wenn es dein Leben einfacher macht, benutze es auch, aber lass alles weg, was mehr Aufwand ist, als es Nutzen bringt.
Die Werkzeuge in einer Entwicklungsumgebung dienen also dazu, uns als Entwicklern das Leben einfacher zu machen. Sie automatisieren zum Beispiel repetitive Aufgaben, kümmern sich um die Verwaltung von Abhängigkeiten, zeigen uns Fehler, die wir machen (und beheben diese teilweise sogar für uns), helfen uns den Überblick zu behalten, und so weiter.
In dieser Session werden wir uns damit befassen, welche Werkzeuge ich euch empfehle und wie man diese richtig aufsetzen kann.
Das Terminal: ein Freund, kein Feind

Ohne Zweifel das wichtigste Werkzeug in eurer Entwicklungsumgebung ist eines, dass ihr sicher schon einmal alle gesehen habt, aber vielleicht auch ein bisschen fürchtet: das Terminal (manchmal auch „die Konsole“).
Aber Amadeus, wir brauchen doch einen Texteditor zum Programmieren!
Ja, und es gibt Texteditoren, die in eurem Terminal laufen, z.B. nano. 😉
Aber die verwenden wir nur im Notfall (auch wenn es Menschen gibt, die auf
VIM oder EMACS
schwören).
Das Terminal ist euer direkter Draht zum Computer. Hier könnt ihr viele Aufgaben erledigen, die mit einem GUI-Tool deutlich länger dauern würden, oder einfach umständlicher wären, z.B:
$ mkdir skript # Ordner "skript" erstellen
$ touch session-02.txt # Datei "session-02.txt" erstellen
$ mv session-02.txt skript/session-02b.md # Datei in "skript" verschieben und umbenennen
$ rm -rf skript/ # Ordner "skript" mitsamt Inhalt unwiederruflich löschenAchtung:
Wie schon ein gewisser Onkel immer sagte: „Aus großer Kraft folgt große Verantwortung“ – mit dem Terminal lässt sich auch viel Schaden anrichten. Kopiert auf keinen Fall irgendwelche Kommandos aus dem Netz, die ihr nicht versteht!
Wie finde ich das Terminal?
Jedes Betriebssystem hat ein eingebautes Terminal, das ihr über die verschiedenen Menüs erreichen könnt:
- Unter Linux heißt das Programm meistens einfach „Terminal“ und ihr könnt es über das Anwendungsmenü und unter Ubuntu auch mit Strg+Alt+ T öffnen
- Unter macOS findet ihr das Terminal in euren Anwendungen, oder schneller über Spotlight (Cmd+Leertaste) indem ihr einfach nach „Terminal“ sucht
- Unter Windows könnt ihr zwischen PowerShell und der Eingabeaufforderung wählen, beides könnt ihr im Startmenü suchen und eine PowerShell könnt ihr auch öffnen, indem ihr in einem Ordner mit gedrückter Shift-Taste rechtsklickt und dann „Eine PowerShell hier öffnen“ wählt
Alle vorinstallierten Terminals reichen für unsere Zwecke aus, aber falls ihr etwas schöneres, oder etwas mit mehr Funktionen sucht, könnt ihr euch natürlich auch ein externes Terminal installieren. Hier sind ein paar Optionen:
- Hyper: ein Terminal, das mit Webtechnologien gebaut ist, auf allen drei Betriebssystemen läuft und sehr einfach mit CSS gestaltbar ist
- iTerm2 für macOS (danke Matthias!)
- Platformio IDE Terminal: ein direkt in Atom (den empfohlenen Texteditor für diesen Kurs) integriertes Terminal (danke Matthias!)
Das „Prompt“
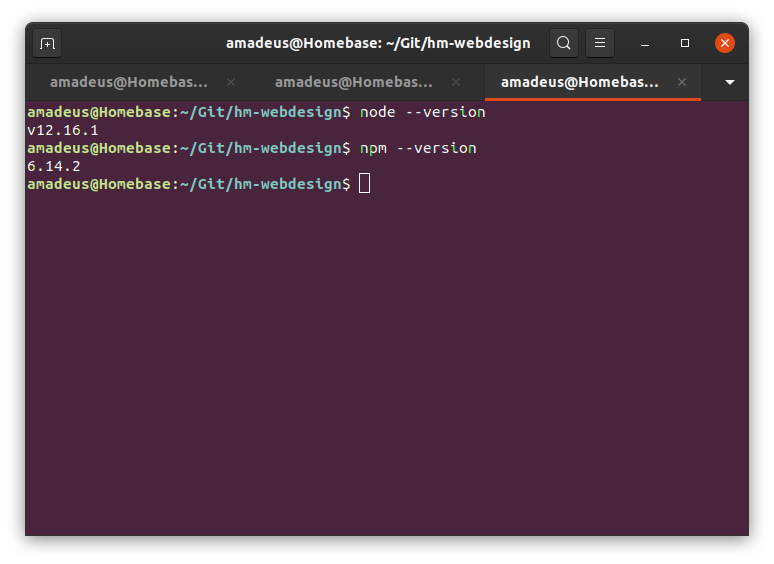
Wie ihr im Bild oben sehen könnt, ist ein Terminal nicht ganz leer, wenn ihr es
öffnet. Der Cursor (das Rechteck) steht nach einer Zeile von Text, die je nach
Betriebssystem anders aussieht. Diese Zeile nennt man auch „Command Prompt“ oder
einfach nur „Prompt“ und auf Webseiten und in Tutorials wird sie meistens mit
einem $ abgekürzt.
Das Prompt unter Linux besteht aus drei Komponenten:
- Dem Benutzernamen, z.B.
amadeus - Dem Host-Namen des Computers, z.B.
Homebase - Dem Aktuellen Arbeitsverzeichnis, z.B.
~/Git/hm-webdesign
Erklärung:
Das ~ im Pfad ist ein Alias für das Home-Verzeichnis des
aktuellen Nutzers, also zum Beispiel /home/amadeus wie hier. Das
Home-Verzeichnis ist der zentrale Ordner eines Nutzers auf einem
UNIX-basierenden System wie Linux oder macOS.
Kommandos
Ein Kommando im Terminal ist immer wie folgt aufgebaut:
| Programm | Optionen | Argumente |
|---|---|---|
mkdir | (keine) | skript |
mkdir | -p | skript/s-02 |
rm | -rf | skript/ |
Wenn ihr wissen möchtet, welche Optionen ein Programm hat, könnt ihr diese mit
-h oder --help ausgeben lassen, also z.B. mkdir --help. Wenn ihr genau
wissen wollt, wie ein Programm funktioniert, schreibt einfach man vor den
Programmnamen, das steht für „Manual“ und gibt euch detaillierte Informationen
zu dem Programm aus, also z.B. man rm.
Achtung:
Diese Informationen gelten für Linux und macOS, auf Windows funktioniert es ähnlich, aber es gibt Unterschiede, vor allem was die Programme an sich angeht! Auf dieser Website findet ihr eine Tabelle, die die Unterschiede zwischen den Kommandos aufzeigt.
Nützliche Programme
In der untenstehenden Tabelle findet ihr eine Reihe von nützlichen Programmen, mit denen ihr die meisten Tätigkeiten für diesen Kurs ausführen können solltet.
| Programm | Funktion |
|---|---|
pwd | Gibt das aktuelle Arbeitsverzeichnis aus |
ls [pfad] | Gibt den Inhalt des aktuellen (oder angegebenen) Verzeichnisses aus |
cd [pfad] | Wechselt zum angegebenen Verzeichnis |
mv alterPfad neuerPfad | Verschiebt eine Datei oder ein Verzeichnis von alterPfad nach neuerPfad |
mkdir ordner | Erstellt einen neuen Ordner mit dem Namen ordner, wenn er nicht existiert |
touch pfad | Erstellt eine leere Datei in pfad |
cat datei | Gibt den Inhalt von datei aus |
find [pfad] -name 'name' | Findet die Datei mit angegebenen Namen in einem Unterverzeichnis von Pfad |
diff dateiA dateB | Gibt die Unterschiede zwischen dateiA und dateiB aus |
rm pfad | Löscht die Datei am angegebenen pfad, mit der Option -r lassen sich auch Ordner Löschen |
sudo [programm] | Führt ein Programm als Admin-User aus. Vorsichtig sein! |
Erklärung: Warum stehen manche Optionen / Argumente in eckigen Klammern?
Bei der Beschreibung von Programm- und Funktionsargumenten werden optionale
Argumente oftmals in eckige Klammern gesetzt um zu zeigen, dass sie optional
sind. ls [pfad] bedeutet also, dass ls und
ls /home/amadeus beides gültige Eingaben sind.
Wir werden im weiteren Verlauf des Kurses immer wieder mit dem Terminal arbeiten, probiert also ein paar Dinge aus und gewöhnt euch daran, wie es sich verhält. 😊
Wenn ihr noch mehr über das Terminal lernen möchtet, findet ihr hier eine ausführliche Anleitung, aber wie immer: learning by doing funktioniert am besten, also lasst euch nicht verwirren, indem ihr versucht alles auf einmal zu verstehen.
Tipp:
In einem Terminal bricht Strg+C das aktuelle Kommando
ab. Um also Kopieren zu können, müsst ihr (unter Linux) Strg+Umschalt+C
drücken.
Das gleiche gilt auch für das
Einfügen: Strg+Umschalt+V
Achtung: Hilfe, ich kann keine Passwörter eingeben!
Bei vielen Terminals ist die Eingabe von Passwörtern standardmäßig versteckt – das bedeutet, ihr könnt nicht sehen, was ihr eingebt, wenn ihr ein Passwort eingebt, auch keine Sternchen! Aber keine Sorge, alles was ihr tippt wird trotzdem eingelesen, also tippt euer Passwort ganz normal ein und bestätigt dann mit Enter.
Mit welchen Werkzeugen werden wir arbeiten?
Neben dem Terminal gibt es natürlich auch eine Reihe weiterer Werkzeuge, mit denen wir im Laufe dieses Kurses arbeiten werden. Wie immer gilt: wenn ihr lieber mit einem anderen Tool arbeiten möchtet, macht das gerne, aber erwartet dann bitte keine Hilfestellungen meinerseits.

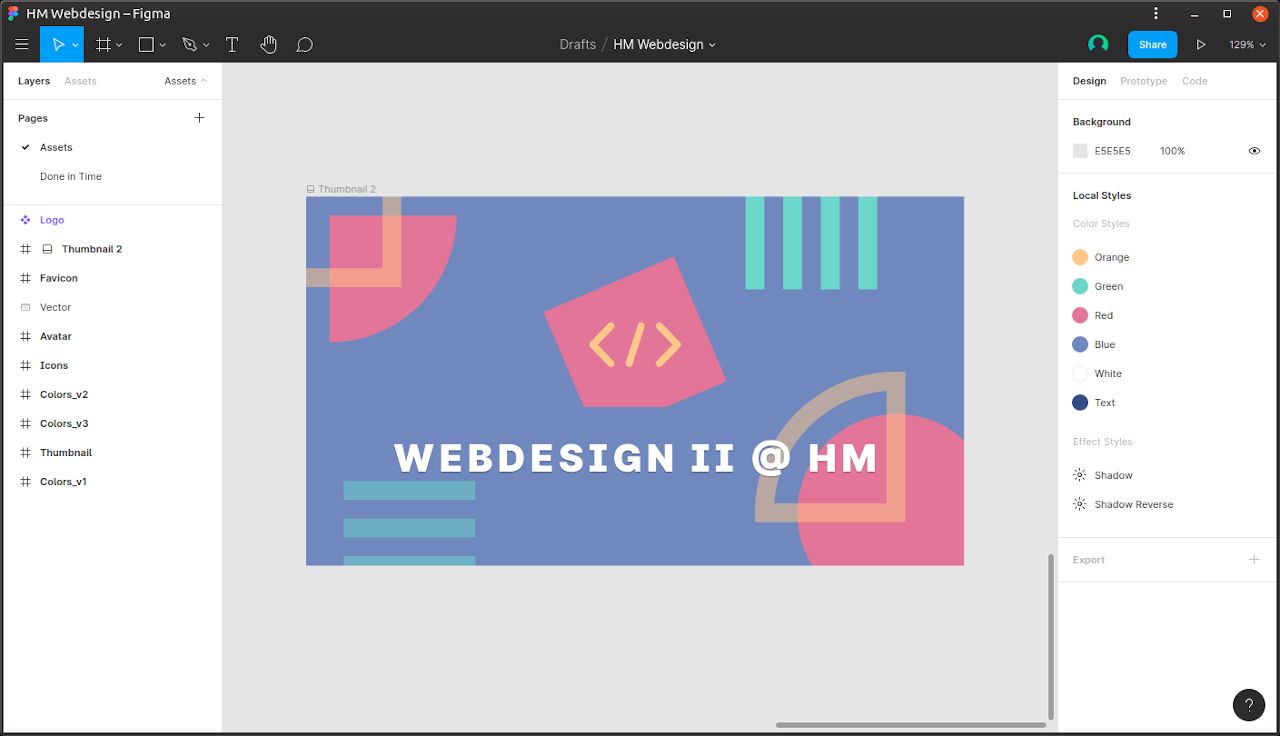
Figma
Um eine App oder Webseite entwickeln zu können, braucht man ein klares Bild vor Augen, wie diese App aussehen und funktionieren soll. Natürlich kann man diese Planung auch direkt im Code vornehmen, aber in meiner Erfahrung ist es deutlich effizienter, erst einmal mit einem Mock-Up anzufangen (bei größeren Projekten sogar mit einem Wireframe). Das funktioniert am besten in einem Screen-Design- Tool wie Figma.
Erklärung: Was ist der Unterschied zwischen einem Mock-Up und einem Wireframe?
Man unterscheidet im Screendesign zwischen unterschiedlichen Leveln an „fidelity“, also Genauigkeit. Ein Wireframe hat noch keinerlei grafische Gestaltung, es dient lediglich der Planung von Informationsarchitektur und Funktionalität. Es bildet also sozusagen eine grobe Skizze dessen, was man später umsetzen möchte und hat damit die niedrigste Fidelity. Mock-Ups auf der anderen Seite existieren in verschiedenen Fidelity-Stufen, auch wenn es sich bei kleineren Projekten anbietet, nur in einer Stufe zu arbeiten, die dann als Grundlage für die technische Umsetzung herhält. So gesehen ist ein Mock-Up also eine genauere Abbildung des späteren Produkts, mit Typografie und Farben, aber noch ohne Funktionalität – auch wenn manche Designer Prototypen aus Screendesign-Tools als Mock-Ups der höchsten Fidelity-Stufe ansehen.
Darum Figma:
- Browserbasiert, d.h. es funktioniert auf jedem Betriebssystem
- Hervorragende Performance
- Kollaboration an der gleichen Datei in Echtzeit
- Vektor-Netzwerke – ideal für die Gestaltung von Icons und kleinen Illustrationen
- Components und Auto-Layout
- Robustes Plugin-System
- Kostenloser Basis-Plan und kostenfreier Pro-Plan für Studierende
Alternativ zu Figma gibt es noch Sketch, Adobe XD, Affinity Designer, Gravit Designer, und für Wireframes und Planung Whimsical. Ihr könnt natürlich auch in Anwendungen wie Inkscape, Illustrator, oder Photoshop Screendesign betreiben, aber ihr tut euch damit wirklich keinen Gefallen. Screendesign Tools haben spezielle Funktionen, um euch das Leben zu erleichtern und funktionieren alle mehr oder weniger gleich. Wenn ihr Illustrator oder eines der anderen Tools beherrscht, wird es euch nicht viel Zeit kosten, euch in Figma einzuarbeiten. Über das SVG-Format sind diese Werkzeuge auch alle zueinander kompatibel, d.h. falls ihr in Illlustrator angefangen habt, könnt ihr einfach ein SVG abspeichern und das in Figma oder einem anderen Screendesign Tool öffnen.

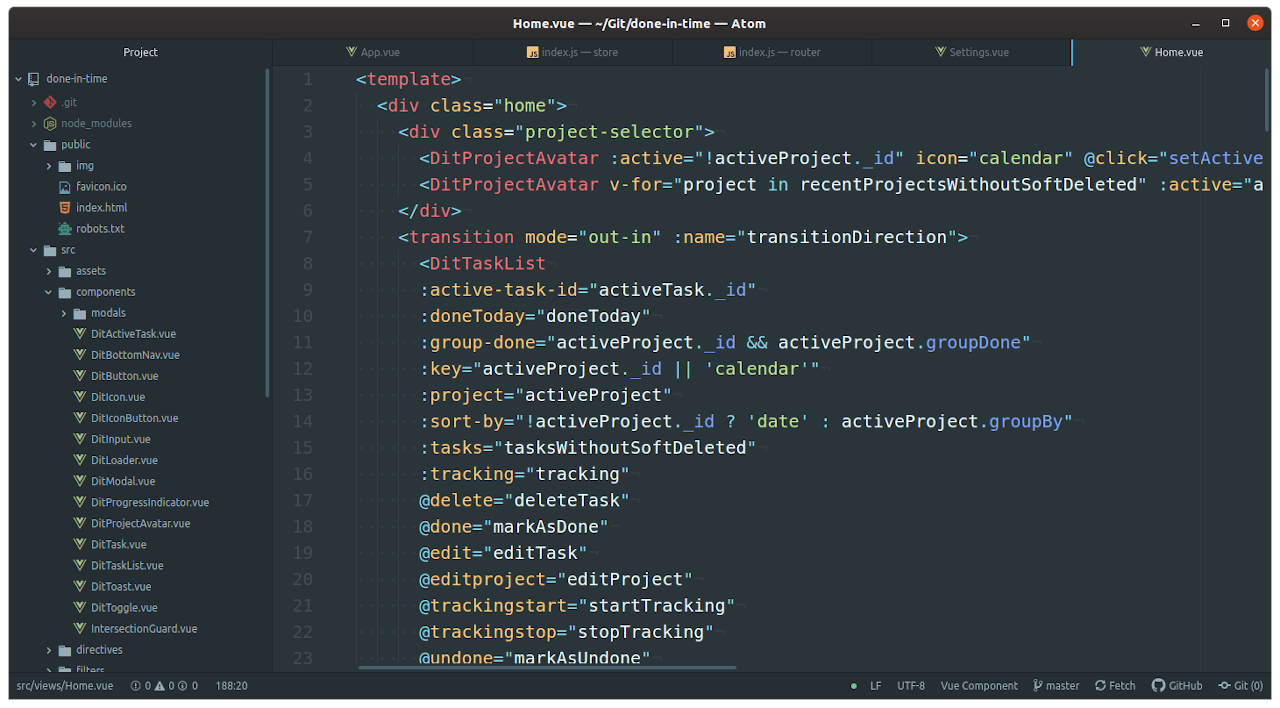
Atom
Theoretisch könnt ihr eine Website in dem vorinstallierten Text-Editor eures Betriebssystems schreiben, aber jeder, der das schon einmal versucht hat weiß, dass es nicht besonders viel Spaß macht. Ich habe tatsächlich sehr lang nach einem passenden Text-Editor für mich selbst gesucht, bis ich schließlich auf Atom gestoßen bin.
Atom ist ein Text-Editor mit vielen Funktionen, die Entwickler unterstützen, z.B. farblicher Hervorhebung verschiedener Programmiersprachen („Syntax Highlighting“), mehrere Text-Cursor zum gleichzeitigen Tippen in mehreren Zeilen, uvm. Außerdem ist Atom mit Webtechnologien aufgebaut und damit für einen Web-Entwickler wie mich leicht anpass- und erweiterbar – ganz abgesehen davon, dass es sich um eine Open-Source Software handelt, was immer ein Plus ist.
Darum Atom:
- Sehr anpassbar und stabil
- Plugins für speziell für die Entwicklung in Vue.js
- Sehr effiziente Arbeitsweise durch zahlreiche Tastenkürzel
- Multiple Cursors
- Projektübergreifendes Suchen-und-Ersetzen
- Snippets und Autovervollständigung von Code
- Verfügbar auf Windows, macOS und Linux
- Unterstützung für Projekt-Ordner
- Grafische Git-Integration
- Open-Source und kostenlos
Alternativ zu Atom gibt es noch Brackets, Sublime Text, Visual Studio Code und viele Andere.
Ich würde vorschlagen, dass ihr Atom verwendet falls ihr momentan Brackets
benutzt, oder euch noch an keinen anderen Editor gewöhnt habt. Ansonsten bleibt
natürlich gerne in eurem vertrauten Umfeld, sofern es einen Linter und eslint
unterstützt.
Linter
Abgeleitet von dem Ursprungsprogramm „Lint“ für die Programmiersprache „C“,
existieren inzwischen Linter für viele weitere Sprachen, darunter auch eslint
für JavaScript. Grob gesagt könnt ihr euch unter einem Linter eine
Rechtschreibprüfung für euren Code vorstellen, es ist eine Art Analysetool für
Quellcode, der diesen auf Fehler überprüft und einige von ihnen sogar
automatisch beheben kann.
Warum brauchen wir einen Linter? Theoretisch ist ein Linter immer optional und es gibt sicherlich Menschen, die ihn sogar als „Cheat“ oder Ablenkung ansehen, aber ich denke es ist vor allem für Anfänger essentiell zu lernen, wie man klaren, korrekten, und vor allem sauberen Code schreibt.
Wir werden deshalb unseren JavaScript Code nach den Konventionen von Airbnb
schreiben und eslint wird euch in Atom (oder eurem Texteditor) stets darauf
hinweisen, welche Fehler ihr gemacht habt und wo Kommas oder Semikolons fehlen.
😉 Ich empfehle auch den schon etwas erfahreneren Entwicklern unter euch an
dieser Stelle, euch die Gründe für bestimmte Regeln und Konventionen auf der
Seite von ESLint durchzulesen, falls ihr mal über etwas stolpert, dass ihr für
richtigen Code haltet. Dadurch habe ich persönlich viel lernen können.
Node.js und npm
Node.js ist eine Laufzeitumgebung für JavaScript, die es euch erlaubt JavaScript außerhalb des Browsers auszuführen und damit Programme zu schreiben, die nicht von den Sicherheitsvorkehrungen eines Browsers, wie zum Beispiel dem schwierigen Zugriff auf das Dateisystem, eingeschränkt sind.
Ist Node installiert, könnt ihr innerhalb eures Terminals einfach node
eingeben und eine interaktive Konsole starten, in der ihr JavaScript
ausprobieren könnt. Übergebt ihr node einen Pfad zu einer *.js-Datei, wird
Node diese für euch ausführen. So könnt ihr euch zum Beispiel schnell mit
JavaScript kleine Programme schreiben, die euch viel Arbeit abnehmen, wie das
Umbenennen vieler Dateien auf einmal nach einem bestimmten Schema, oder die
Extraktion von <path> Elementen aus einer ganzen Reihe von *.svg-Dateien.
Erklärung: Was bedeutet dieses ‚\*.dateiendung‘?
Unter Linux und macOS ist der Asterisk, also das Sternchen-Symbol, ein
Platzhalter für beliebig viele andere Zeichen. Das Kommando find -name \*.png
würde euch also zum Beispiel alle PNG-Dateien im aktuellen Ordner und seinen
Unterverzeichnissen auflisten, während find -name foto-\* euch
alle Dateien zurückgeben würde, deren Name mit „foto-“ beginnt.
Viele Hilfswerkzeuge, die wir als Webentwickler verwenden, sind Node.js-
Programme. Auf all diese werde ich hier nicht näher eingehen, aber eines der
Wichtigsten ist das Programm npm, das mit Node mitgeliefert wird. „npm“ steht
für „Node Package Manager“ und gibt uns die Möglichkeit schnell und einfach
Node-Programme zu installieren und zu aktualisieren: npm install [paketname].
Mehr dazu werden wir in einer anderen Session besprechen.

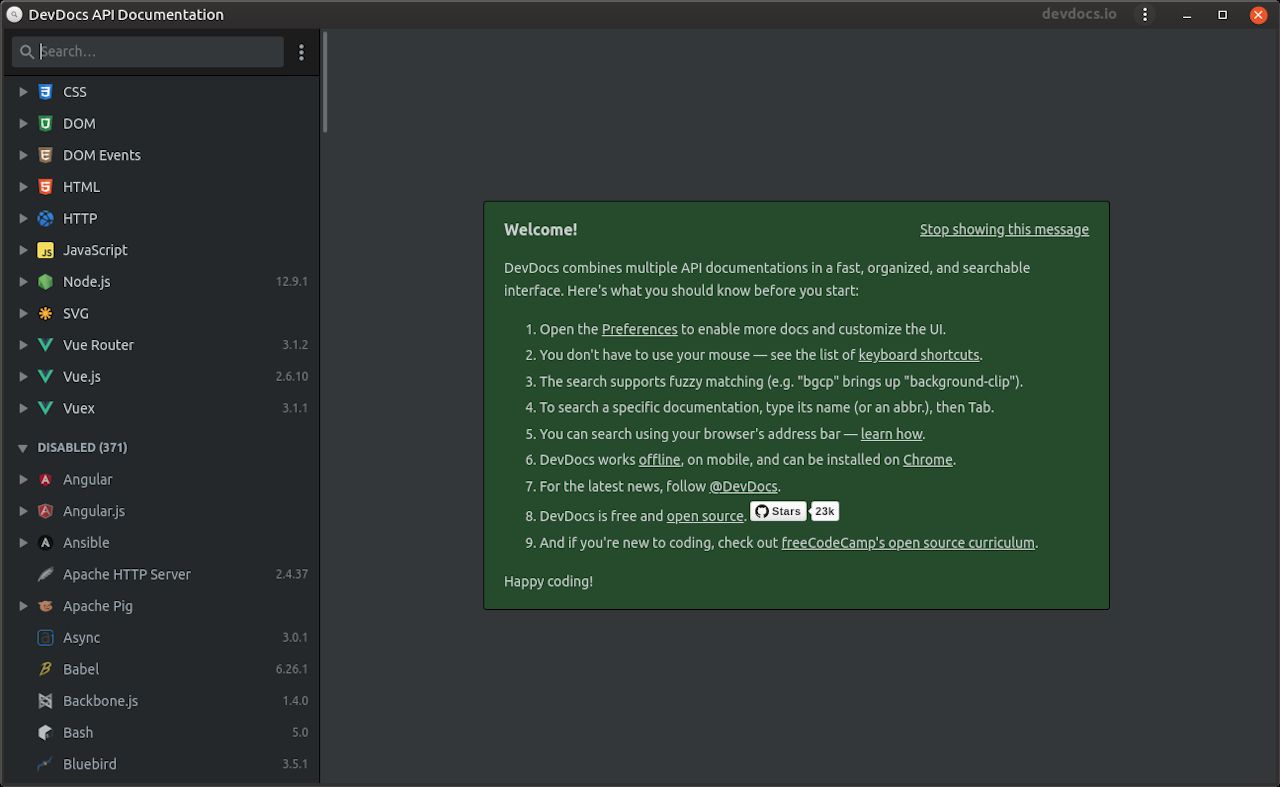
DevDocs
Es ist schlichtweg unmöglich, sich alle HTML-Tags, CSS-Eigenschaften und JavaScript-Funktionen zu merken. Niemand kann das und niemand muss das, denn es gibt für alles ausführliche Dokumentationen, die jeden Aspekt beschreiben und erklären. Allerdings kann es umständlich sein, für jede kleine Frage eine Google- Recherche starten zu müssen und ganz abgesehen davon, was macht man, wenn man einmal kein Internet hat? 😅
Um dieses Problem zu lösen, wurde DevDocs erstellt, eine PWA, die die Dokumentationen unzähliger Programmiersprachen und Frameworks in sich vereint und innerhalb einer einheitlichen Benutzeroberfläche zugänglich macht – auch offline.
Standardmäßig sind nur die Dokumentationen für HTML, CSS und JS, sowie das DOM, DOM Events und HTTP aktiviert. In den Einstellungen können dann noch weitere Dokumentationen wie Vue.js aktiviert werden.
Wenn ihr euch also nicht mehr sicher seid, wie man ein <li>-Element benutzt,
welche Eigenschaften background in sich vereint, oder wie die Array.sort()-
Funktion benutzt wird, sucht einfach danach in DevDocs. 😉
Exkurs: Virtuelle Maschinen, Linux & Open Source?
Wenn ihr mich fragt, dann ist es unnötig umständlich, auf Windows zu programmieren – das ist natürlich meine persönliche Präferenz, aber ich kenne einige Entwickler, die mir da zustimmen würden. Auf macOS ist die Sache schon einfacher, aber noch immer irgendwie unnötig kompliziert. Deshalb verwende ich schon seit mehr als 10 Jahren Linux und bin sehr zufrieden damit.
Natürlich werde ich euch nicht dazu zwingen, es mir gleich zu tun, aber ich kann euch empfehlen, für eure Entwicklerexperimente eine virtuelle Maschine aufzusetzen, die mit Linux läuft, sofern euer System das leisten kann. Das bringt zwei wesentliche Vorteile mit sich:
- Ihr könnt ein Betriebssystem verwenden, dass es so einfach wie möglich macht, zu entwickeln
- Falls während einer Softwareinstallation, oder einem Experiment, einmal etwas schief geht, ist einfach nur eure virtuelle Maschine davon betroffen und nicht euer ganzer Computer, den ihr natürlich auch für eure anderen Fächer und unter Umständen eure Arbeit braucht
Was ist eine virtuelle Maschine?
Ihr könnt euch eine virtuelle Maschine wie einen Computer im Computer vorstellen. Es ist ein eigener, in sich abgeschlossener Bereich mit eigenem Betriebssystem, das sich die Ressourcen wie Prozessor, Arbeitsspeicher, etc. mit eurem Hauptbetriebssystem teilt. Je nach der Leistung eures Hauptsystems ist die Performance innerhalb einer virtuellen Maschine natürlich nicht mit der eines nicht-virtuellen Systems zu vergleichen, aber besonders für die Web-Entwicklung, die normalerweise ohne große grafische Leistungsanforderungen auskommt, ist diese virtualisierte Performance dennoch völlig ausreichend.
Es ist auch sehr einfach, sogenannte „Snapshots“ einer virtuellen Maschine aufzunehmen und wiederherzustellen. Ein Snapshot ist ein Abbild des Betriebssystems und aller installierten Programme zu einem gewissen Zeitpunkt, d.h. ihr könntet euch zum Beispiel einen Snapshot anlegen sobald ihr euer System so eingerichtet habt, wie ihr es gerne hättet und diesen dann immer wieder wiederherstellen, falls einmal etwas kaputt gehen sollte, oder ihr mit den gleichen Einstellungen Zuhause auf eurem Desktop-PC arbeiten wollt.
Um eine virtuelle Maschine auf eurem Gerät einrichten zu können, benötigt ihr eine Virtualisierungssoftware. Dafür gibt es einige mit ihren jeweiligen Stärken und Schwächen, aber für unsere Zwecke sind GNOME Boxes und Virtualbox völlig ausreichend – beides kostenlose Open-Source Projekte.
Linux
Grob umschrieben ist Linux der Kern eines Betriebssystems wie Windows oder macOS, mit einem Fokus auf Anpassbarkeit, Transparenz, und Sicherheit. Während es bei privaten Nutzern eher nicht so weit verbreitet ist, läuft ein Großteil der Server weltweit mit Linux, sowie die meisten Supercomputer und auch die Rechnersysteme in Firmen wie zum Beispiel Pixar. Viele Entwickler schätzen Liunx für seine hohe Anpassbarkeit und Geschwindigkeit, aber auch die offene Natur, die es ihnen Erlaubt jeden Aspekt des Systems zu kontrollieren und zu verändern.
Linux an sich ist allerdings nur ein Kernel, also die Schnittstelle zwischen dem Betriebssystem und der Hardware. Auf diesem Kernel baut das eigentliche Betriebssystem auf, was bei Linux in der Form sogenannter „Distributionen“ geschieht. Die wohl bekannteste Distribution ist Ubuntu, aber es gibt noch viele andere wie zum Beispiel elementary OS.
Diese Distributionen kommen mit ihren eigenen Oberflächen und Anwendungen und bieten dem Nutzer so die Möglichkeit je nach Anwendungszweck zwischen verschiedenen Systemen entscheiden zu können. Der Einfachheit halber werden wir uns in diesem Kurs nur mit Ubuntu in der Standardversion auseinander setzen.
Ein wichtiger Vorteil sind bei Linux die zentralen Paketverwaltungssysteme, die
sich um die Installation und Aktualisierung von Software kümmern – ein bisschen
wie die App-Stores auf euren Smartphones, aber auch für Systemkomponenten. Unter
Ubuntu gibt es drei Paketverwaltungssysteme: apt, snap, und flatpak.
Ersters ist das Älteste und damit Robusteste, während die beiden Anderen neuer
sind und apt irgendwann ablösen sollen, aber im Augenblick eigentlich eher
dazu verwendet werden, aktuelle Versionen von Software zu erhalten, die in apt
nicht verfügbar ist. Prinzipiell empfehle ich euch, apt zu Nutzen, wann immer
ihr könnt und auf flatpak auszuweichen, wenn apt nicht ausreicht. Alle diese
Tools könnt ihr natürlich wahlweise über eine grafische Benutzeroberfläche oder
das Terminal verwenden.
Tipp:
Es gibt auch ein Tool für macOS mit dem Namen „homebrew“, das ähnlich funktioniert und eine große Hilfe sein kann. Mehr Informationen dazu findet ihr hier.
Open Source
Mehrmals ist nun schon der Begriff „Open Source“ gefallen. Eine genauere Auseinandersetzung damit würde eine ganze Stunde füllen, deshalb versuche ich an der Oberfläche zu bleiben.
Viele verbinden mit dem Begriff „Open Source“ kostenlose Software, aber das ist falsch. Open Source beschreibt eine Reihe von Softwarelizenzen, die den öffentlichen Zugang zum Quellcode des lizenzierten Programms garantieren. Der Begriff ging aus dem von Richard Stallman geprägten Begriff „Free Software“ und der daraus resultierenden Free-Software- Bewegung hervor. Eine Open-Source-Software kann also durchaus gegen ein Entgelt vertrieben werden, auch wenn das meistens nicht der Fall ist.
Free as in freedom, not as in beer
Open Source bedeutet also, dass der Quellcode eines Programms öffentlich einsehbar, veränderbar und weiterverwendbar ist. Aber weshalb ist das gerade für uns als angehende Web-Entwickler so wichtig?
Ja, Linux ist ein Open-Source Betriebssystem und auch das System, dass praktisch das gesamte Internet am Laufen hält, aber viel wichtiger ist, dass jede Webseite im Endeffekt open-source ist: denn nur weil ihr Quellcode öffentlich zugänglich ist, kann sie überhaupt erst in Webbrowsern auf der ganzen Welt angezeigt werden.
Achtung:
Das ist eine kontextbezogene Vereinfachung! Nur weil man den Quellcode einer Anwendung einsehen kann, bedeutet das nicht automatisch, dass dieser auch unter einer Open-Source-Lizenz steht. Inhalte im Netz sind weiterhin urheberrechtlich geschützt, soweit nicht anders angegeben.
Offener Quellcode ist eine enorme Lernerleichterung. Wenn ihr eine Website, oder ein bestimmtes Element auf einer Webseite seht, dass euch gefällt, hält euch niemand davon ab, es über die „Untersuchen“-Funktion eures Browsers näher anzusehen und zu lernen, wie es umgesetzt wurde.
Genauso sind alle JavaScript-Bibliotheken, die wir im Verlauf dieses Kurses kennenlernen werden Open Source. Das bedeutet, dass ihr euch auch ihren Quellcode ansehen, durchlesen und davon lernen könnt.
Open Source unterstützt die gemeinsame Kollaboration an Softwareprojekten und führt dadurch zu besserem und flexibleren Code. Wenn ihr in einer Open Source- Anwendung oder -Bibliothek einen Fehler findet, oder einen Featurewunsch habt, könnt ihr diesen einfach im Versionsverwaltungssystem des Projekts melden und werdet schnell Rückmeldung erhalten, oder sogar einfach im nächsten Update den Fehler behoben, oder das Feature eingebaut sehen.
Mich hat es zum Beispiel gestört, dass in einem Dateibrowser, den ich eine Zeit lang benutzt habe weiße Bilder mit transparentem Hintergrund nicht sichtbar waren. Also habe ich einen Bug Report geschrieben und das Thema wurde von den Entwicklern diskutiert und gelöst. Je nach Problem und Komplexität kann das natürlich länger dauern, aber am Ende wurde mein Problem behoben und kommt nun allen Nutzern der Software zu Gute, einfach so und völlig automatisch. Ich hätte sogar noch einen Schritt weiter gehen und das Problem selbst lösen können, wie zum Beispiel in diesem Fall: etwas war in der Dokumentation des Projekts unklar, ich habe bei den Entwicklern nachgefragt und dann die Unklarheit in der Dokumentation direkt behoben. Die Entwickler haben im Anschluss meine Änderungen überprüft und sie dann mit dem Rest des Quellcodes zusammengeführt und für alle Nutzer veröffentlicht.
Diese Art von Zusammenarbeit ist meiner Meinung nach der traditionellen Softwareentwicklung deutlich überlegen und auch für die Nutzer von großem Vorteil.
Praxis
Aufsetzen einer Ubuntu-VM (optional)
Achtung:
Diese Anleitung bezieht sich auf das Aufsetzen einer VM mit Virtualbox unter macOS Catalina. Während die Installation von Virtualbox sich unter einer anderen Version oder unter Windows unterscheiden könnte, sollte der Prozess innerhalb der VM der gleiche sein. Bitte beachtet auch, dass unter modernen Versionen von macOS die Performance in Virtualbox leider nicht besonders gut ist.
- Virtualbox von hier downloaden und installieren → die Installation könnte als „fehlgeschlagen“ angezeigt werden, wenn macOS die Kernelerweiterung blockiert. Dennoch sollte Virtualbox nach Erlauben der Ausführung in den Systemeinstellungen starten können
- Ubuntu 20.04 Desktop (oder neuer) von hier herunterladen
- Eine neue Virtuelle Maschine anlegen:
- Typ: Linux
- Version: Ubuntu 64bit
- Arbeitsspeicher 4GB
- Neue Virtuelle Festplatte 10GB, dynamisch alloziert
- Wenn ihr ein hochauflösendes Display habt unter "Anzeige" den Skalierungsfaktor auf 200% anheben
- VM starten und die heruntergeladene Ubuntu 20.04 *.iso als Disk hinzufügen und auswählen
- „Ubuntu Installieren“ in der Live-Session wählen und den Anweisungen des
Installers folgen:
- Minimale Installation
- Aktualisierungen während der Installation herunterladen
- Software von Drittanbietern installieren
- Festplatte löschen und Ubuntu installieren
- Nach der Installation das System neu starten (wichtig: Enter-Drücken nicht vergessen, wenn das System dazu anweist) und in den neuen Benutzer einloggen, dann über das Fenstermenü von Virtualbox Devices → Insert Guest Additions CD Image wählen und die Installation erlauben und mit dem Passwort bestätigen
- Währenddessen wird das System womöglich anzeigen, dass es neue Aktualisierungen gibt, die heruntergeladen werden können, bestätigt das
- Wenn alles aktualisiert ist, das System ein letztes Mal neu starten, nach dem Anmelden sollte sich die Auflösung der VM an die Größe des Fensters anpassen und ihr habt eine voll funktionsfähige VM
Figma und DevDocs installieren
Da sowohl Figma als auch DevDocs browserbasiert sind, braucht ihr nur einen aktuellen Internet-Browser wie Chrome, Safari, oder Firefox, um sie zu verwenden. Figma bietet allerdings auch eine Desktop-App für macOS und Windows an, die ihr nach dem Einloggen über das Hamburger-Menü unter dem Punkt "Get Desktop App" herunterladen könnt. Die Desktop-App hat den Vorteil, dass ihr eure lokal installierten Schriften verwenden könnt, ohne den Font-Helper von Figma installieren zu müssen.
Wenn ihr Chrome verwendet, könnt ihr beide Anwendungen auch als Web-Apps auf eurem Rechner installieren, damit sie als eigene Apps im Menü und auf eurem Dock auftauchen. Das DevDocs eine PWA ist, wird Chrome euch das über das Plus in der URL-Leiste vorschlagen, bei Figma geht ihr einfach auf das Drei-Punkte-Menü und Wählt Weitere Tools → Verknüpfung Erstellen… aus und setzt den Haken bei „In neuem Fenster öffnen“.
Für Figma braucht ihr außerdem einen Account, den ihr euch kostenlos auf der Webseite anlegen könnt. Um die für Studenten kostenfreien Premium-Features nutzen zu können, müsst ihr euren Studentenstatus verifizieren. Wie das geht wird in diesem Artikel näher beschrieben, ihr könnt auch hier klicken, um direkt zum Formular zu kommen.
Hier noch einige nützliche Tastenkürzel für Figma (weitere findet ihr, indem ihr auf das schwarze Fragezeichen unten rechts klickt und „Keyboard Shortcuts“ auswählt):
| Kürzel | Funktion |
|---|---|
| V | Auswahlwerkzeug aktivieren |
| I | Farbe auswählen |
| F | Frame / Artboard-Tool aktivieren |
| P | Kurven-Tool aktivieren |
| T | Text-Tool aktivieren |
| R | Rechteck-Tool aktivieren |
Atom installieren und einrichten
Nutzer von macOS und Windows können Atom hier herunterladen und wie ein normales Programm installieren. Nutzer unter Ubuntu können das gleiche mit folgendem Code erreichen:
# Lädt den Authentizitätsschlüssel für die Quelle von Atom herunter und fügt sie dem Schlüsselbund hinzu
$ wget -qO - https://packagecloud.io/AtomEditor/atom/gpgkey | sudo apt-key add -
# Fügt die Quelle der Paketverwaltung apt hinzu
$ sudo sh -c 'echo "deb [arch=amd64] https://packagecloud.io/AtomEditor/atom/any/ any main" > /etc/apt/sources.list.d/atom.list'
# Aktualsiert alle Paketquellen
$ sudo apt update
# Installiert das Paket atom
$ sudo apt install atomNachdem ihr Atom installiert habt und zum ersten Mal öffnet, werdet ihr einen Willkommensbildschirm sehen, sowie einen Tab für das Telemetrie-Konsent. Ich empfehle euch den Haken bei „Show Welcome Guide when opening Atom“ zu entfernen. Über das Fenstermenü, oder mit dem Kürzel Strg/⌘+, kommt ihr in die Einstellungen von Atom.
Unter „Core“ aktiviere ich folgende Einstellungen:
- Auto Hide Menu Bar (unter Windows und Linux)
- Close Deleted File Tabs
Unter „Editor“ aktiviere ich folgende Einstellungen:
- Show Indent Guide
- Show Invisibles
Dann empfehle ich die folgenden Pakete, die ihr über „Install“ installieren könnt:
- Stylus von matthojo (optional, nur wenn ihr mit Stylus CSS arbeiten wollt)
- advanced-open-file von Osmose
- file-icons von file-icons
- language-vue von hedefalk
- linter von steelbrain
- linter-eslint von AtomLinter
- sort-lines von atom
Erklärung: Was ist Stylus CSS?
Stylus ist ein sogenannter Pre-Processor für CSS, also eine Sprache, die direkt in CSS übersetzt werden kann. Es vereinfacht Dinge wie Variablen und minimiert Wiederholungen beim Schreiben von CSS-Styles, aber ich empfehle es wirklich nur denjenigen von euch, die schon sehr sicher im Umgang mit CSS und bereit für etwas Neues sind.
Nach der Installation des linter-Pakets (oder einem Neustart von Atom) werdet ihr einige Pop-Ups sehen, die euch bitten zusätzliche Pakete zu installieren, akzeptiert diese bitte.
Falls ihr möchtet, dass euer Quellcode in den selben Farben dargestellt wird wie bei mir, könnt ihr zusätzlich noch auf „Themes“ wechseln und „atom-material- syntax“ von silvestreh installieren und dann unter „Themes“ in der Seitenleiste als euer Syntax Theme auswählen.
Startet im Anschluss Atom neu, um alle Änderungen anzuwenden. Zum Abschluss
solltet ihr noch den Linter für *.vue-Dateien aktivieren, das könnt ihr, indem
ihr in den Einstellungen unter „Packages“ nach dem „linter-eslint“-Paket sucht
und dann unter seinen Einstellungen bei „List of scopes to run Eslint on“ am
Ende text.html.vue anfügt.
Hier noch einige nützliche Tastenkürzel für Atom:
| Kürzel | Funktion |
|---|---|
| Strg/⌘+, | Einstellungen aufrufen |
| Strg/⌘+Tab | Zwischen offenen Tabs wechseln |
| Strg/⌘+T | Zur angegebenen Datei springen |
| Strg/⌘+D | Nächste identische Zeichenfolge auswählen |
| Strg/⌘+Klick | Neuen Cursor einfügen |
| Strg/⌘+Umschalt+P | Funktionspalette aufrufen, gut zum Lernen |
Tipp:
Die Funktionspalette enthält alle Funktionen innerhalb Atoms und zeigt auch die dazugehörigen Tastenkürzel an, somit könnt ihr diese schnell und leicht lernen, oder auffrischen, wenn ihr eine Funktion einmal länger nicht mehr benutzt habt.
Node.js und npm installieren
Für Windows und macOS Nutzer stehen die aktuellen Versionen von Node.js auf der Website des Projekts zum Download bereit. Wir werden in diesem Kurs die aktuelle LTS-Version 12 verwenden.
Ubuntu-Nutzer können diese mit Hilfe dieser Kommandos installieren:
# Lädt das Installationsskript vom Server herunter und führt es aus
$ curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
# Installiert nodejs und npm
$ sudo apt install -y nodejsErklärung: Was ist eine LTS?
„LTS“ steht für Long-Term-Support, d.h. eine Version, die über einen längeren Zeitraum hinaus unterstützt wird. Die genaue Länge dieses Zeitraums legt das Projekt selbst fest, aber allgemein gilt, dass LTS-Versionen immer länger unterstützt werden (d.h. mit Updates versorgt) als Nicht-LTS-Versionen.
Ob Node.js korrekt installiert wurde könnt ihr über euer Terminal mit Hilfe der
Eingaben node --version und npm --version überprüfen:

Hausaufgabe
Bis zum nächsten Treffen möchte ich, dass ihr euch Gedanken dazu macht, wie eure eigene ToDo-App aussehen und funktionieren soll. Überlegt euch, welche Features ihr einbauen möchtet und wie der Nutzer diese entdecken und verwenden soll.
Wer sich sehr kreativ fühlt, kann sich auch schon einen Namen ausdenken und vielleicht erste Gedanken zum Branding der App ausarbeiten.
Gestalten braucht ihr noch nichts, denn darauf wie moderne Apps gestaltet werden können und auf was man dabei achten sollte, werden wir in der nächsten Session besprechen. 😊