03: Design for the Modern Web
Es hat einen Grund, weshalb viele Apps sich im Prinzip sehr ähnlich sehen – und dass sich immer mehr Firmen Sorgen um die User Experience machen ist auch nicht einfach nur ein Trend. Wie gestaltet man also für das moderne Web und was sollte man beachten?
Inhalt
Wie sind moderne Webanwendungen aufgebaut?
In den letzten Jahren hat sich die Struktur von Webanwendungen und damit auch Webseiten im Allgemeinen immer wieder verändert. Es gibt keinen einen Weg, sondern mehrere Ansätze mit ihren eigenen Vor- und Nachteilen.
Grundsätzlich gilt aber, dass es bei Webanwendungen immer einen Server gibt – und sei es nur, um Dateien auszuliefern – und einen Client, also das Gerät, das die Daten vom Server abruft und entweder weiterverarbeitet, oder dem Nutzer anzeigt. Vereinfacht gesagt: wenn ihr in eurem Browser eine URL eingebt, schickt der Browser eine Anfrage an einen Server, der euch dann die angeforderten Daten zurückgibt. Euer Browser kann diese Daten dann auf eurem Computer zwischenspeichern und bei der nächsten Anfrage einfach wieder abrufen, ohne den Server kontaktieren zu müssen. Dieses Vorgehen bezeichnet man als „Caching“ und ist eine der Kernfunktionalitäten, die es uns erlauben, Webapps zu schreiben, die auch offline funktionieren.
Der Server kann natürlich viel mehr tun, als nur stumpf Dateien auszuliefern. Er kann mit anderen Servern und Datenbanken kommunizieren und so zum Beispiel dynamisch eine Seite zusammenstellen, die genau auf euch zugeschnitten ist. Es kann auch einen Server geben, der nur Dateien ausliefert und einen Anderen, der es euch dann erlaubt vom Client aus in Echtzeit Daten aus einer Datenbank auszulesen – wie ihr seht, die Möglichkeiten sind endlos.
Tipp:
Wer sich mit diesem Thema mehr auseinandersetzen möchte, kann sich in System- und Programmarchitektur einlesen, aber ich persönlich finde, dass dies ein Thema ist, dass zwar sehr wichtig, aber für jedes Projekt separat abgewägt werden muss. Jetzt ins Detail zu gehen würde nur Verwirrung stiften.
Wir werden uns in diesem Kurs auf ein Modell konzentrieren: eine sogenannte SPA,
also Single-Page-Application, die lediglich einmal (oder nach Änderungen) von
einem File-Server heruntergeladen werden muss und dann 100% lokal auf dem Client
läuft. SPA bedeutet hierbei, dass es nur eine einzige HTML-Datei gibt:
index.html und der Client dann über JavaScript entscheidet, was der Nutzer
sieht. Diesen Prozess nennt man „Client-Side-Routing“.
Durch diese Form von App fällt der komplette serverseitige Teil der Architektur weg, denn unser Server muss einfach nur Dateien ausliefern und das machen Web- Hoster nun schon praktisch seit das Internet existiert. Ihr schreibt eure App also auf euren Computern, legt sie auf eurem Webspace ab und eure Nutzer laden sie dann wie eine statische Website von dort wieder herunter, um sie zu verwenden. Keine Sorge, bezüglich der Hosting-Optionen, etc. gibt es eine eigene Session wenn es so weit ist. 😉
Ordnung ist Alles!
Natürlich wäre es jetzt unangebracht, einfach alles in eine große HTML-Datei zu quetschen. Das geht womöglich für eine winzige Anwendung, oder einen schnellen Test, aber für alles Andere benötigt man eine klare Ordnung und Struktur.
Allgemein sollte man immer Funktionalität von visueller Darstellung trennen. Auch Daten sollten nicht mit der Darstellung vermischt werden, auch wenn Daten natürlich die Darstellung beeinflussen und die Funktionalität durch die Darstellung erreichbar sein muss. Konkret heißt das aber: HTML, CSS, und JavaScript leben soweit wie möglich getrennt voneinander und kommunizieren über Schnittstellen miteinander.
Allgemein solltet ihr immer:
- eure Dateien so klein und übersichtlich wie möglich halten
- auch nicht-essentielle Konventionen, wie z.B. richtige Einrückung, beachten
- jeder Datei, jedem Programm, etc. nur eine einzige Funktion geben (KISS)
- Wiederholungen so gut es geht vermeiden (DRY)
- nicht zögern eine Änderung einzubauen, wenn sie euren Code besser lesbar macht
Sauberer Code hilft euch dabei, Fehler zu vermeiden und auftretende Fehler schneller zu beheben. Durch die Modularisierung eurer Anwendung habt ihr zusätzlich noch den Vorteil, dass ihr nicht unabsichtlich durch eine Veränderung in einem Teil eurer Anwendung einen Anderen beeinflusst, oder zerstört.
Was bedeuten Front- und Backend?
Front- und Backend sind Begriffe, die oft allgemein als Synonyme für „Client“ und „Server“ verwendet werden, allerdings ist das so nicht ganz richtig.
Ein Frontend ist, was der Nutzer sieht, oder womit er interagiert. Das kann eine Website sein, oder eine native App auf einem Smartphone oder Computer. Ein Frontend ist aber auch das User-Interface eures Toasters und die Benutzeroberfläche eures Fernsehers.
Bei der Entwicklung von Webapps und Webseiten ist mit Frontend für gewöhnlich all das gemeint, was am Ende beim Nutzer als HTML, CSS und JavaScript ankommt.
Das Backend hingegen ist, wo die Daten einer Anwendung abliegen und teilweise auch Funktionalität einprogrammiert ist, die nicht im Client ausgeführt werden kann, oder soll. Zum Beispiel wäre es unsicher, einen Nutzer nur clientseitig zu Authentifizieren, denn Code, der im Client ist kann immer manipuliert werden. Deshalb sendet der Client über das Frontend Informationen wie Benutzername und Passwort an den Server auf dem das Backend läuft. Das Backend überprüft die Identität des Nutzers und sendet dann zum Beispiel ein Authentifizierungstoken zurück, mit dem der Client fortan geschützte Daten aus dem Backend abrufen kann.
Bei der Programmierung von Webanwendungen sind zum Beispiel Datenbanken und Content-Management-Systeme (CMS) typische Bereiche des Backends (wobei das Admin- Dashboard von Wordpress beispielsweise einfach nur ein anderes Frontend zu den eigentlichen Daten der Wordpress-Instanz ist).
Man könnte auch argumentieren, dass ein clientseitiges Backend dann vorliegt, wenn die App beispielsweise eine lokale Datenbank verwendet – das ist Definitionssache und für unsere Zwecke nicht weiter relevant.
Was ist UX und wie geht man damit um?
UX steht für „User Experience“, aber was genau bedeutet das? In den letzten Jahren ist Markt an verfügbaren Anwendungen rasant gewachsen. Seit der Einführung des iPhones und der ersten Android-Smartphones kurz daraufhin sind wir es gewohnt für alles mögliche nicht nur eine, sondern gleich mehrere Apps zu finden. Besonders „simple“ Anwendungen wie ToDo-Listen, Kalender und Taschenrechner gibt es wie Sand am Meer. Sie machen alle mehr oder weniger das gleiche, aber sie unterscheiden sich in ihrer visuellen Gestaltung und vor allem in der Erfahrung, die sie ihren Nutzern bieten.
Selbst iOS und Android machen im Endeffekt das gleiche, aber wer schon einmal von einem iPhone zu einem Android-Telefon (oder andersherum) gewechselt ist, weiß, dass sich diese Systeme völlig unterschiedlich anfühlen. iOS wird dafür gelobt so unglaublich intuitiv zu sein, aber jeder, der zuvor nur Android verwendet hat wird voller Unverständnis nur den Kopf schütteln, wenn er zunächst daran scheitert, von einem Bildschirm zum vorherigen zurückzukehren (auch wenn sich das in den kommenden Jahren durch die Einführung mehr oder weniger einheitlicher Gestennavigation bei Android ändern wird).
Mir wurde einmal gesagt, ich solle mich nicht davor fürchten meine Ideen mit Anderen zu teilen, denn die Idee an sich ist nicht, was am Ende den Wert eines Produkts (also auch einer App oder Website) bestimmt. Die Idee ist lediglich eine Variable, die mit dem viel wichtigeren Wert multipliziert wird: der Umsetzung (und dem Marketing, aber das ist jetzt erst einmal nebensächlich).
Nehmen wir als Beispiel WhatsApp: eigentlich nur eine Chat-App und bei weitem nicht die Erste (hallo ICQ, AIM und MSN, die 2000er lassen Grüßen). Keine sonderlich originelle Idee, aber das war nicht wichtig, denn die Entwickler von WhatsApp haben eines an der Umsetzung geändert: die Nutzererfahrung war nicht die einer Chat-App, sondern die einer SMS-App. Man brachte keinen Account, nur die eigene Telefonnummer (was auch nur ein Account ist, aber viele Nutzer wissen das nicht), es gab keine seltsamen Chatlisten, „Räume“ und mehrere Fenster. Man sieht einfach die Kontakte, die auch WhatsApp benutzen, vollautomatisch, und kann ihnen schreiben, als würde man eine SMS schicken. Nur „billig“ und mit Unmengen an zusätzlichen Features wie Bildversand.
Die Nutzererfahrung (UX) bestimmt die Identität eines Produktes genauso stark wie das Branding. Die beste Idee ist nichts wert, wenn sie schlecht umgesetzt ist, und die hübscheste App wird kaum Nutzer haben, wenn sie nicht funktionert.
User Experience Design ist ein sehr breites Feld, für das es eigene Studiengänge und Spezialisten gibt. Für uns als Entwickler, die auch gestalten, gibt es aber einige wichtige Aspekte, die wir sofort beachten und umsetzen können, um unseren Nutzern eine angenehme Erfahrung zu bieten – denn nur wenn wir die Grundlagen verstehen, können wir anfangen diese Regeln zu verbiegen und anzupassen, um etwas Einzigartiges zu erschaffen.
Warum sind also viele Apps ähnlich aufgebaut?
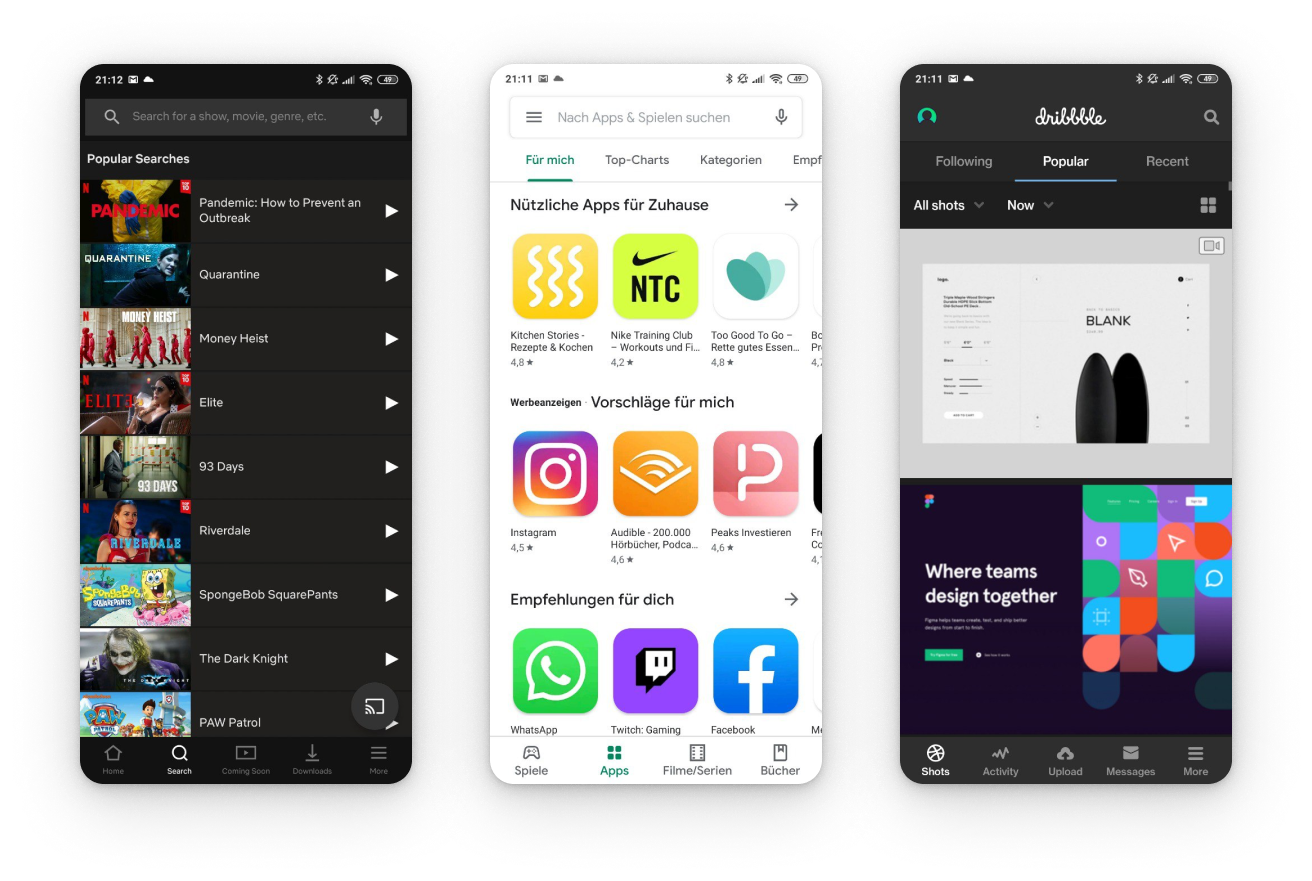
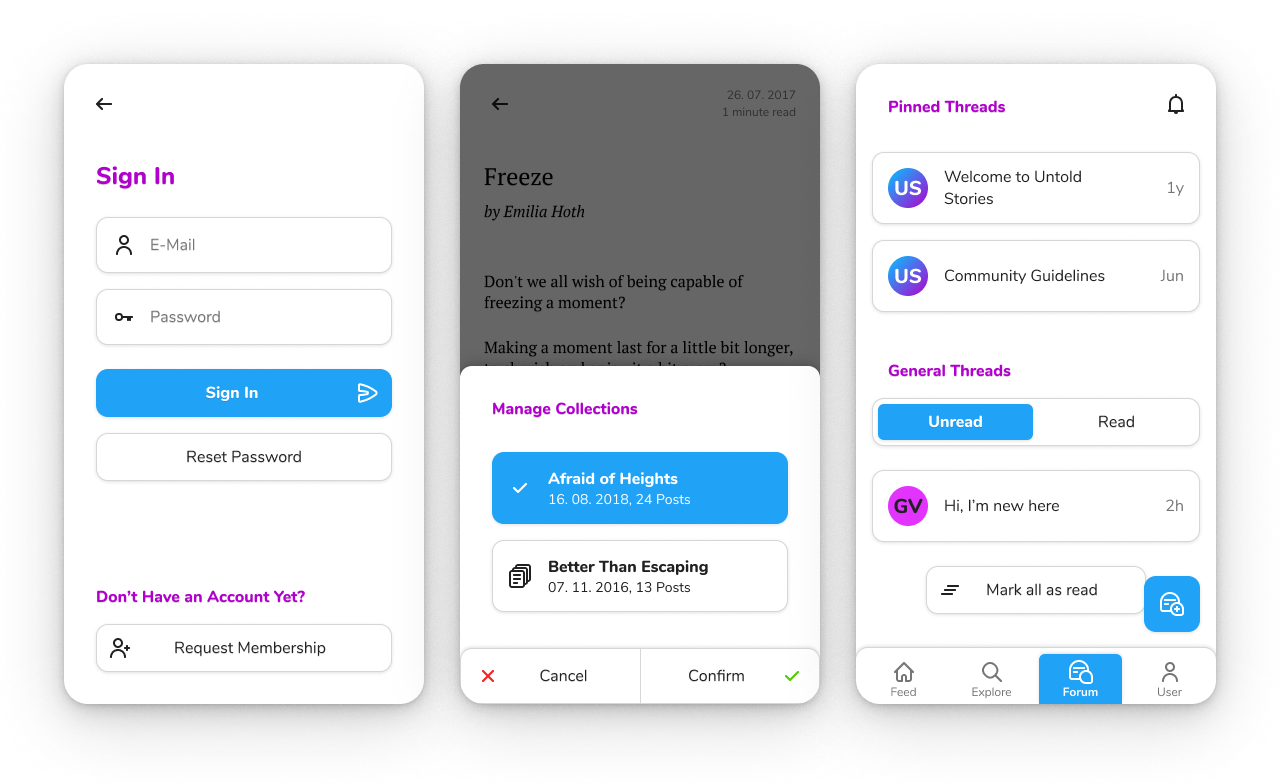
Wer sich heutzutage die Benutzeroberflächen verschiedener Apps ansieht, wird erkennen, dass viele von ihnen sich sehr stark ähneln:

Die Suche und Tabs einer Anwendung befinden sich generell im oberen Bereich, während am unteren Bildschirmrand eine Leiste mit Symbolen und Beschriftungen die Navigation in andere Bereiche der App ermöglicht. Manchmal gibt es noch eine primäre Aktion, z.B. zum Hinzufügen einer Aufgabe in einer ToDo-App im Zentrum dieser Navigationsleiste oder am rechten Bildschirmrand leicht darüber (manchmal auch „Floating Action Button“ oder FAB genannt).
Diese Ähnlichkeit besteht aus zwei Gründen:
Konsistenz und Konventionen
Google und Apple, aber auch andere große Technologiefirmen veröffentlichen in regelmäßigen Abständen Richtlinien, wie die Anwendungen in ihren Plattformen auszusehen und zu funktionieren haben. Besonders Apple ist hierbei sehr strikt. Google veröffentlichte zum Beispiel 2014 die erste Version der „Material Design“-Designsprache, die nicht nur bis heute das Aussehen der meisten Android- Apps prägt, sondern auch auf das Web übergesprungen ist.
Selbst diese Designsprachen der großen Technologiehäuser sind nicht arbiträr gewählt. Sie basieren auf zahlreichen Nutzerstudien und entwickeln sich dabei natürlich auch stets weiter, denn für Nutzer zählt vor allem eines: Gewohnheit.
Wir sind es gewohnt, dass wenn wir auf eine Zeichenkette klicken, die eine Hintergrundfarbe und in den meisten Fällen einen Rahmen oder Schlagschatten hat, eine Aktion ausgeführt wird, denn wir erkennen das Element als einen Button. Noch stärker haben wir diese Assoziation übrigens bei blauem Text mit einer Unterstreichung. 😉
Wenn wir also etwas sehen, dass wie ein Button aussieht, aber nicht so funktioniert, dann sind wir irritiert und häufen sich diese Irritationen, werden wir frustriert und verwenden lieber eine App, bei der Buttons auch wie Buttons funktionieren.
Diese Konventionen gehen natürlich noch viel weiter, wir verwenden sie, um UIs zu verstehen. Ein Pfeil, der nach links zeigt? Bedeutet wahrscheinlich „Zurück“. Ein Hamburger-Menü? Da gibt’s mehr. (Wobei man beachten sollte, dass das Hamburger-Menü von einer UX-Perspektive die reinste Katastrophe ist)
Natürlich sind wir als Designer und potenzielle Entwickler durchaus in der Lage, komplexere und unkonventionellere Benutzeroberflächen zu bedienen, und da die meisten Nutzer inzwischen auch seit fünf Jahren ein Smartphone besitzen, schaffen auch sie es irgendwie, wenn sie es einmal müssen, aber wäre es nicht für uns alle viel einfacher, wenn wir uns an die Konventionen halten würden und diese nur weiter-entwickeln anstatt sie komplett über den Haufen zu werfen?
Man muss nicht das Rad neu erfinden, um etwas Großartiges zu schaffen, auch wenn es sich manchmal vielleicht so anfühlt. Wenn ihr die Nutzererfahrung eurer App gestaltet, stellt euch vor, dass euer Nutzer betrunken ist. Wenn er oder sie die App trotzdem ohne Probleme benutzen kann, hat sie eine gute UX. 😉
Das ganze mit australianischem Akzent und in weniger als fünf Minuten, seht ihr hier.
Motorische Gegebenheiten
Viele der oben genannten Konventionen gehen auf Elemente zurück, die so gar nichts mit Technologie zu tun haben. Wir kennen viele Bausteine von Benutzeroberflächen aus der realen Welt und sehen auf unseren Bildschirmen lediglich abstrahierte Varianten davon und sowohl in der realen als auch der virtuellen Welt müssen wir auf die motorischen Gegebenheiten unserer Nutzer achten.
In unserer westlichen Kultur lesen wir stets von links nach rechts und von oben nach unten – weshalb unser Auge auch immer in der oberen linken Hälfte des Bildschirms ruht und unsere Maus meistens dort aufzufinden ist. Das bedeutet im Umkehrschluss, dass Informationen, die sich in diesem Abschnitt des User Interfaces befinden eher wahrgenommen werden, als Informationen, die sich unten rechts befinden. Dieses Phänomen nennt man auch den F-Pattern und wir können ihn uns zu Nutze machen, indem wir Informationen danach strukturieren. Wichtiges kommt nach oben und / oder links, Unwichtigeres nach unten und / oder rechts.
Aber Amadeus, auf den Screenshots von vorhin ist die Hauptnavigation doch ganz unten und dabei ist sie doch total wichtig!
Das stimmt, aber auch dafür gibt es eine Erklärung: je größer unsere Smartphones werden, desto schlechter können wir die obere Hälfte mit unseren kurzen Daumen erreichen. Deshalb bietet es sich an, auf mobilen Benutzeroberflächen häufig benutzte Elemente nach unten zu verschieben – die Struktur der Wichtigkeit von links nach rechts ist aber weiterhin gegeben.
Unsere kurzen, dicken Daumen sind übrigens auch der Grund dafür, dass Bedienelemente auf mobilen Interfaces immer mindestens 36dp breit und hoch sein sollten.
Erklärung: Wofür steht „dp“?
Offiziell steht „dp“ für „display independent pixels“, ihr könnt den Wert aber allgemein wie „px“ lesen. Die Einheit dp existiert, weil die Bildschirme auf unseren Smartphones inzwischen eine so hohe Auflösung erreicht haben, dass wir nichts mehr lesen könnten, wenn die Oberflächen nicht skaliert wären. Auf dem Desktop und einem Handy sind 36dp also immer so groß wie 36px auf einem Bildschirm mit einer Pixeldichte von 1 (d.h. ohne Skalierung). Beträgt die Pixeldichte 2, wären 36dp 72px. Für die genaue Berechnung und Umrechnung anhand von DPI bestehen unterschiedliche Konventionen.
Auf dem Desktop haben wir auf der anderen Seite eine viel höhere Präzision dank unserer Maus und finden es durch unsere Leserichtung unangenehm, wenn häufig genutzte Elemente wie die Navigation sich am unteren Bildschirmrand befinden. Auch sind Desktop- und Laptopbildschirme meistens breiter als hoch, während bei Smartphones das Gegenteil der Fall ist. Das bedeutet, dass während wir bei Smartphones weniger horizontalen Raum haben, auf dem Desktop, vertikaler Raum knapp ist. Von daher macht es Sinn, auf einem Desktop Elemente wie die Navigation oben links zu platzieren und das Layout generell eher in die Breite zu ziehen.
Wie ihr sehen könnt müsst ihr also bei eurer Gestaltung bedenken, dass eure Anwendung nicht die selbe Benutzeroberfläche für Desktop- und Mobile-Form- Faktoren verwenden kann. Dennoch dürfen die UIs gleichzeitig auch nicht zu verschieden sein, denn das würde den Nutzer wieder verwirren und letztendlich Frustrieren.
Mehr Ressourcen
Wie bereits Eingangs erwähnt, werdet ihr um das Thema UX-Design niemals herumkommen, denn es ist unglaublich wichtig und im Moment zusätzlich auch im Fokus allerlei Menschen. Falls ihr mehr dazu lesen möchtet, kann ich euch diese und diese Ressourcen empfehlen, wo ihr zahlreiche Artikel und Meinungen zu User Experience Design finden könnt.
Zusammenfassung
Zusammengefasst kann man also sagen:
- Haltet euch an bereits gelernte Konventionen und Regeln
- Verkünstelt euch nicht und haltet euer UI so einfach, dass man es auch betrunken bedienen könnte
- Achtet auf den Formfaktor und die Nutzung verschiedener Endgeräte (Responsive Design)
- Sorgt dafür, dass die Erfahrung, die der Nutzer mit eurer App macht für diesen einzigartig, aber vor allem angenehm und reibungslos ist
Warum ist eine gute On-Boarding-Experience wichtig?
Als „Onboarding“ bezeichnet man im englischen Sprachgebrauch die Praxis, neue Mitarbeiter in das Unternehmen einzuführen und was für einen Menschen in einem neuen Arbeitsfeld unglaublich wichtig ist, sollte auch für einen Menschen unglaublich wichtig sein, der sich zum ersten Mal mit einer neuen App beschäftigt. Nichts fühlt sich schlimmer an, als in so einer Situation einfach ins kalte Wasser geworfen zu werden.

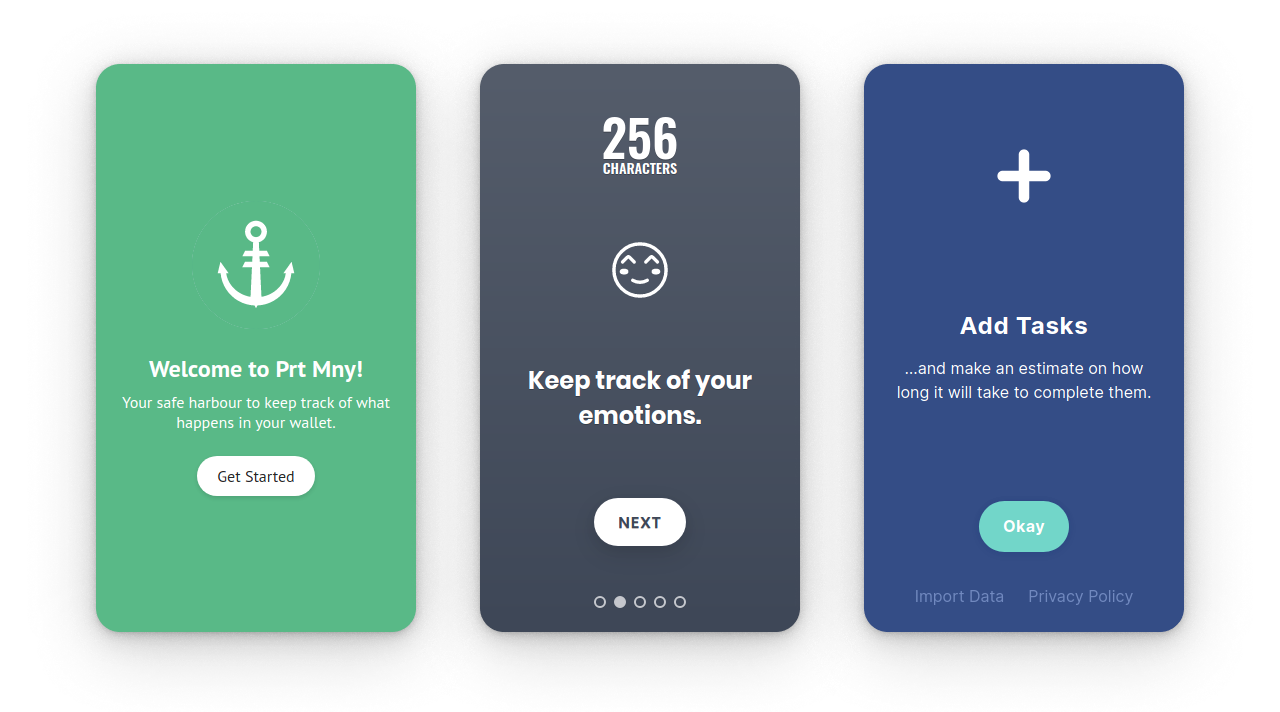
Viele von euch werden diese Bildschirme kennen, die ihr beim ersten Öffnen einer App seht: euch wird erklärt, wie die App funktioniert, was für Features es gibt, manchmal werden auch eure Interessen abgefragt, um euch gleich passenden Content zuzuspielen. Was ich ganz gerne mache, wenn es angebracht ist: den Nutzer nach seinem oder ihrem Namen fragen, damit die App ihn fortan persönlich begrüßen und willkommen heißen kann, was unterbewusst zu einer engeren Bindung mit der Anwendung führt.
Ihr solltet aber auch darauf achten, dass das Onboarding nicht zu lange dauert, denn der Nutzer hat sich eure App wahrscheinlich heruntergeladen, um sie zu benutzen. Beschränkt euch also auf das Nötigste und zeigt erweiterte Features vielleicht erst, wenn der Nutzer schon ein bisschen Zeit mit eurer App verbracht hat.
Ganz wichtig ist es an dieser Stelle auch, darauf zu achten, dass der Nutzer das Onboarding wirklich nur dann zu sehen bekommt, wenn er oder sie die App zum ersten Mal verwendet – und dass die Einstellungen, die in einem solchen Onboarding eventuell getätigt wurden, später an einer anderen angebrachten Stelle wieder verändert werden können.
Tipp:
Benutzt das Onboarding als eine Mischung aus Tutorial und Bestätigung für den Nutzer, dass er oder sie die richtige Wahl getroffen hat, als sie oder er sich für eure App entschieden hat.
Wie werden Projekte ganzheitlich (Design & Technik) konzipiert?
Ich finde es sehr wichtig, dass eine App nur einen einzigen Zweck erfüllt, das aber auf eine meisterhafte Art und Weise. Anwendungen, die versuchen zu viel gleichzeitig zu erledigen werden sehr schnell unübersichtlich und schwer zu warten.
Wie so oft gilt natürlich auch hier: das ist mein persönlicher Ansatz, mit dem ich schon viel Erfolg hatte. Es gibt natürlich auch noch andere Wege und meiner ist sicherlich nicht der einzig Wahre.
Wie so oft gilt also: weniger ist mehr, sowohl in der Gestaltung, als auch in der Konzeption und Umsetzung. Ähnlich wie beim Zeichnen, beginnt man erst mit einem stabilen Grundgerüst und baut dieses nach und nach aus, fügt neue Details hinzu, bis man schließlich mit dem Ergebnis zufrieden ist – aber wie bei einer Illustration ist es auch bei einer App schwer zu definieren, wann sie wirklich fertig ist. Man kann immer etwas ändern und verbessern und vor allem müssen Apps auch stets an neue Umstände angepasst und weiterentwickelt werden.
In unserem Fall haben wir Glück: das Internet entwickelt sich zwar jeden Tag weiter, aber eine Website von 1999 funktioniert auch heute noch, weil die Browserhersteller sehr darauf bedacht sind, Kompatibilität aufrecht zu erhalten. Deshalb braucht eine Web-App womöglich nicht so viel Wartung wie eine native App, aber dennoch ist es unsere Verantwortung als Entwickler, dafür zu sorgen, dass unsere Nutzer so gut es geht vor Schäden geschützt sind. Dementsprechend müssen wir dafür sorgen, dass unsere Anwendungen keine Sicherheitslücken haben.
Ich strukturiere meine Anwendungen immer in folgende drei Schritte:
- Konzeption:
- Welches Problem löst die App?
- Welche Funktionen braucht sie dafür?
- Welche vergleichbaren Apps gibt es und weshalb muss ich eine Neue programmieren?
- Wie soll die App sich anfühlen (weich, angenehm, mächtig, etc.)?
- Was für Werte soll die App vermitteln (professionell, entspannt, etc.)?
- Wo soll die App primär laufen?
- Welche besonderen Funktionen des Betriebssystems brauche ich (Sensoren, Speicher, etc.)?
- Brauche ich ein Backend (mehr dazu in Session 09)?
- Gestaltung:
- Wie ist die Information strukturiert (Wireframe)?
- Wie wird der Benutzer durch die einzelnen Funktionen meiner App geführt?
- Wie lassen sich das Gefühl und die Werte der App in grafische Darstellung und Animationen übersetzen?
- Welche Komponenten (Components) brauche ich?
- Wie sehen sie aus?
- Wie sehen die einzelnen Bildschirme aus (Mock-Up)?
- Technische Umsetzung:
- Wie lässt sich die Informationsstruktur in ein Datenbankschema übersetzen (brauche ich eine Datenbank / Persistenz [= nach dem Schließen sind meine Daten noch da])?
- Welche Components lassen sich nicht mehr weiter verkleinern / welche Components bauen auf anderen Components auf?
- Brauche ich eine zentrale Statusverwaltung (State Management)?
- Brauche ich einen Router (um zwischen verschiedenen Ansichten zu wechseln)?
- Welche bestehenden Libraries können mir bei der Implementierung der Funktionen beistehen?
- Welche meiner vorherigen Projekte können mir als Leitfaden dienen?
- Welche programmiertechnischen Herausforderungen gibt es und wie kann ich sie lösen?
Das scheint auf den ersten Blick vielleicht viel zu sein, dass man beachten muss, aber eine gute Planung hilft dabei, weiter an einem Projekt dranbleiben zu können, auch nachdem die sogenannte „Honeymoon“-Phase, also die Begeisterung eines neuen Projekts, abgeklungen ist.
Um uns weiter dabei zu unterstützen gibt es das sogenannte „Atomic Design“.
Was ist Atomic Design?
Atomic Design ist eine von Brad Frost entwickelter Ansatz für das Erstellen von Design-Systemen im modernen Internet. Er postuliert, dass es schon lange nicht mehr ausreicht, einfach eine „Homepage“ zu gestalten und danach andere benötigte Seiten anhand dieser Startseite zu entwerfen. Stattdessen sollte ein System aufgebaut werden, aus dem letztendlich unendlich viele Seiten gebaut werden können.
So ein „Baukasten“ ist natürlich nur möglich, wenn die Seiten aus verschiedenen Modulen zusammengesetzt sind, die in sich geschlossen, aber beliebig oft wiederholbar sind – und genau das ist der Kern von Atomic Design. Wie der Name schon nahelegt, ist vieles im Atomic Design an die Chemie angelehnt.
Im Grunde teilt Frost Design-Systeme in ihre kleinstmöglichen Einheiten: Atome. Diese Atome setzt er dann zu komplexeren Molekülen zusammen, die wiederum in Organismen kombiniert werden können. Richtig angeordnet werden diese Organismen dann zu sogenannten Templates – hier hört die Analogie zur Naturwissenschaft auch schon wieder auf – und wenn in diese Templates dann der eigentliche Inhalt, also Bilder und Texte einfließen, entstehen daraus die endgültigen Seiten.
Wenn man sich also am Anfang die Mühe macht, diese Einheiten klar zu definieren, hat man am Ende weniger Arbeit, wenn man einmal mehrere neue Seiten für ein Projekt anlegen muss, oder ausprobieren möchte wie eine veränderte Typografie sich auf die gesamte Seite auswirkt. Diese Trennung und diese Art solche Systeme zu gestalten ist bei weitem nicht neu, und lässt sich in vielen Grafikprogrammen und Frontend-Frameworks wiederfinden, aber die Art wie Brad Frost es auf den Punkt bringt ist meiner Meinung nach ideal, um es sich zu veranschaulichen.
Wie Frost schreibt: „Atomic Design ist kein linearer Prozess, sondern ein mentales Modell, um uns dabei zu unterstützen, Benutzeroberflächen als ein zusammenhängendes Ganzes und eine Sammlung von Teilen gleichzeitig zu erkennen.“
Atome
Wie in unserem Universum sind Atome im Atomic Design die grundlegendsten Formen aus denen wir unser Interface aufbauen. Atome sind also alles, was nicht weiter verkleinert werden kann, ohne seine Funktionalität zu verlieren. Gleichzeitig sind Atome auch einzigartig, denn wenn eine Funktionalität, oder ein Aussehen mehrfach vorkommt, kann es in ein eigenes Atom abstrahiert werden.
Typische Beispiele für Atome sind:
- Typografie
- Farben und Farbverläufe
- Schatten-Stile
- Animationen
- HTML-Blöcke wie z.B.:
- Buttons
- Inputs
- Labels
- Links
- Headings
Moleküle
Die Kombination aus mehreren Atomen in der realen Welt ergibt ein Molekül und so ist es im Atomic Design auch. Kombiniert man ein Input-Atom mit einem Label-Atom und einem Button-Atom, kann man so eine einfache Suchmaske erhalten. Moleküle haben Funktionalität, aber eben nur eine einzige, ganz nach dem Prinzip der „single responsibility“.
Typische Beispiele für Moleküle sind:
- Formulare
- Karten
- Dialogboxen
Organismen
Während Moleküle noch recht einfach sind, sind Organismen komplexe Strukturen aus mehreren Molekülen, Atomen, oder anderen Organismen. Sie treten typischerweise eher einzeln auf einer Seite auf und bündeln Elemente aus dem selben Kontext.
Ein typischer Organisums ist zum Beispiel die Navigationsleiste einer Website. Sie besteht für gewöhnlich aus dem Logo-Molekül, einem eigentlichen Navigations- Molekül, und in vielen Fällen einem Suchmasken-Molekül. Ein anderer Organismus ist eine Übersicht der eigenen Arbeiten auf einer Portfolio-Website, oder die Auflistung aller Posts auf einem Blog.
Templates
Kombiniert man also diese Organismen, erhält man ein Template, also sozusagen das Wireframe einer Website. Man kann auf einen Blick abschätzen, welche Elemente auf einer Seite vertreten sind und inwiefern sie zusammenhängen und -passen. In einem Template ist es beispielsweise leicht zu erkennen, wenn sich die einzelnen Schriftgrößen nicht weit genug voneinander abgrenzen. So kann man dann schnell das jeweilige Atom anpassen und beobachten, wie sich die Änderungen auf das gesamte Layout auswirken.
Man baut zum Beispiel Templates für:
- Verteilerseite
- Detailseite
- Übersichtsseite
Seiten
Die eigentlichen Seiten sind dann jeweilige Instanzen von Templates, aufgefüllt mit Inhalten. Eine Startseite kann zum Beispiel ein Übersichtsseiten-Template sein, die Kontaktseite eine Detailseite und die Suchergebnisse eine Verteilerseite.
Egal, welche Ideen ihr oder eure Kunden haben, ihr könnt sehr schnell auf euren Baukasten zurückgreifen und ein Layout abliefern – und abschätzen, wie viel Aufwand es euch kosten würde, es umzusetzen.
Mehr Informationen
Wer sich gerne mehr mit dem Ansatz des „Atomic Designs“ auseinandersetzen möchte, kann hier das Buch zum Thema direkt bei Brad Frost kaufen (oder kostenlos online lesen).
Was das für uns bedeutet
Natürlich macht es nicht immer Sinn, sich strikt an den Prozess des Atomic Designs zu halten, aber wir können ihn für unsere Zwecke anpassen. Wie ich schon erwähnt habe, ist dieser Prozess in vielen Screen-Design-Tools verankert.
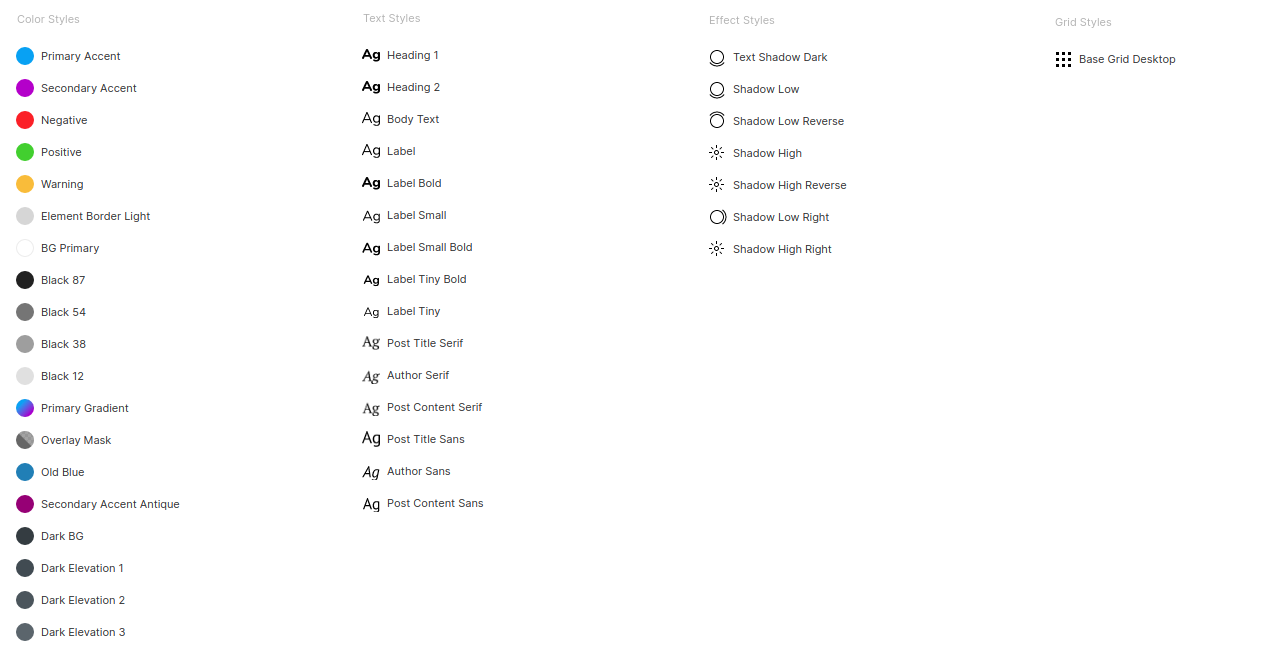
In Figma zum Beispiel könnt ihr Farben, Raster, Typografie, und Effekte als sogenannte „Styles“ abspeichern:

Wenn ihr diese Styles dann in euren Designs verwendet, könnt ihr sie zu einem späteren Zeitpunkt einfach an einem zentralen Ort ändern und sie werden überall angepasst, ähnlich wie Formatvorlagen in InDesign zum Beispiel. Das ist ein guter Startpunkt für eure Atome, Moleküle und Organismen.
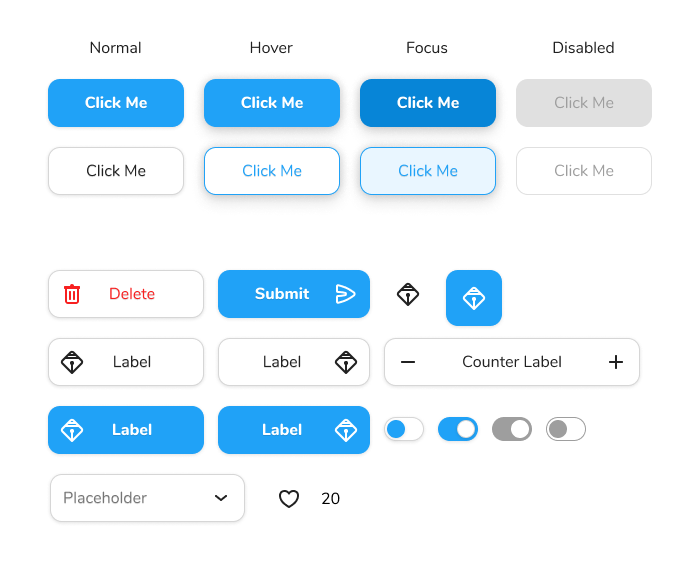
Diese könnt ihr in Figma (und anderen Screen-Design-Tools) als sogenannte „Components“ anlegen, das sind vorgefertigte Module, die ihr dann an anderer Stelle einfügen könnt. Auch hier gilt: wenn ihr das Master-Component ändert, werden diese Änderungen auch auf die Instanzen dieses Components übertragen.

Aus Instanzen dieser Components baut ihr dann schließlich eure fertigen Layouts, was den Templates und Pages aus dem Atomic Design entspricht.

Diese Struktur aus Styles und Components dann in echten Code zu übertragen ist viel einfacher, als von Hand eine Website anhand eines Bildes nachzubauen und auch deutlich erweiterbar, falls ihr einmal neue Funktionen und Bereiche gestalten und umsetzen möchtet.
Wie lässt sich Atomic Design auf die technische Umsetzung übertragen?
In Vue.js baut ihr eure Apps nämlich auch aus Components und Views auf. Eine der größten Stärken von Vue ist meineserachtens das sogenannte Single-File-Component, das eine einzige Komponente mit all ihren Daten, Funktionen, ihrer Struktur, und ihrem Aussehen in einer einzigen, klar strukturierten Datei enthält:
<!-- DitButton.vue -->
<template lang="html">
<button class="button" :class="{ danger, disabled }" :disabled="disabled" @click="$emit('click', $event)">
<DitIcon v-if="icon" :icon="icon" />
<span>{{ $slots.default[0].text }}</span>
</button>
</template>
<script>
import DitIcon from '@/components/DitIcon.vue';
export default {
components: {
DitIcon,
},
props: {
danger: Boolean,
disabled: Boolean,
icon: String,
},
};
</script>
<style lang="stylus" scoped>
@require '../styles/colors'
@require '../styles/shadows'
.button
display: flex
align-items: center
background-color: $positive
color: $bg
box-shadow: $shadow
border: none
padding: 1rem 1.5rem
font-family: inherit
font-weight: bold
font-size: inherit
letter-spacing: 0.03rem
text-transform: capitalize
border-radius: 1.75rem
text-align: center
cursor: pointer
&:active
transform: translateY(2px)
&:focus
box-shadow: inset 0 0 0 2px darken($positive, 20), $shadow
&.danger
background-color: $negative
&:focus
box-shadow: inset 0 0 0 2px darken($negative, 20), $shadow
&:disabled
pointer-events: none
opacity: 0.5
background-color: desaturate($positive, 100%)
span
width: 100%
white-space: nowrap
text-overflow: ellipsis
overflow: hidden
.icon
margin-right: 1rem
</style>Das ist der gesamte Code für das Button-Molekül in der Kurs-App. Ein Molekül ist
es deshalb, weil es ein Icon-Atom importiert. Überall in der Kurs-App, wo ich
einen Button verwenden möchte muss ich nun nur noch <DitButton>Button Text</DitButton>
schreiben, anstatt den Code oben endlos wiederholen zu müssen. Außerdem kann ich
so dem Button neue Funktionen oder Styles geben, ohne befürchten zu müssen, dass
es Auswirkungen in einem anderen Bereich der App gibt – alles ist schön atomar,
modular, minimiert Wiederholungen, hat eine einzige Funktion und ist so einfach
wie möglich. 😉
Praxis
Mit all diesem neuen Wissen gewappnet habt ihr hoffentlich neue Ideen und Verbesserungsmöglichkeiten für eure ersten Konzepte erkannt. Überarbeitet eure Konzepte jetzt also, besonders mit Hinblick auf User Experience und das Onboarding.
Am Ende solltet ihr folgendes haben:
- Ein klares Konzept, was eure App für ein Problem löst und wie sie das tut
- Eine Design-Sprache, die euer Konzept unterstützt
- Erste ausgestaltete Komponenten, die ihr zu Screens zusammensetzen könnt
In der nächsten Session werde ich euch in Versionskontrollsysteme und Git im Speziellen einführen. 😊